Chapter 5. Basic Refactoring Goals
In Chapter 1, we discussed refactoring as a process of changing code safely and without changing behavior in order to improve quality. In Chapter 2 we looked at the complexity of the JavaScript ecosystem and the consequent difficulty in pinning down what style and quality mean for us. In Chapters 3 and 4, we laid the groundwork for testing, which is the easiest way to have confidence in our code, and a prerequisite to changing code safely (aka refactoring).
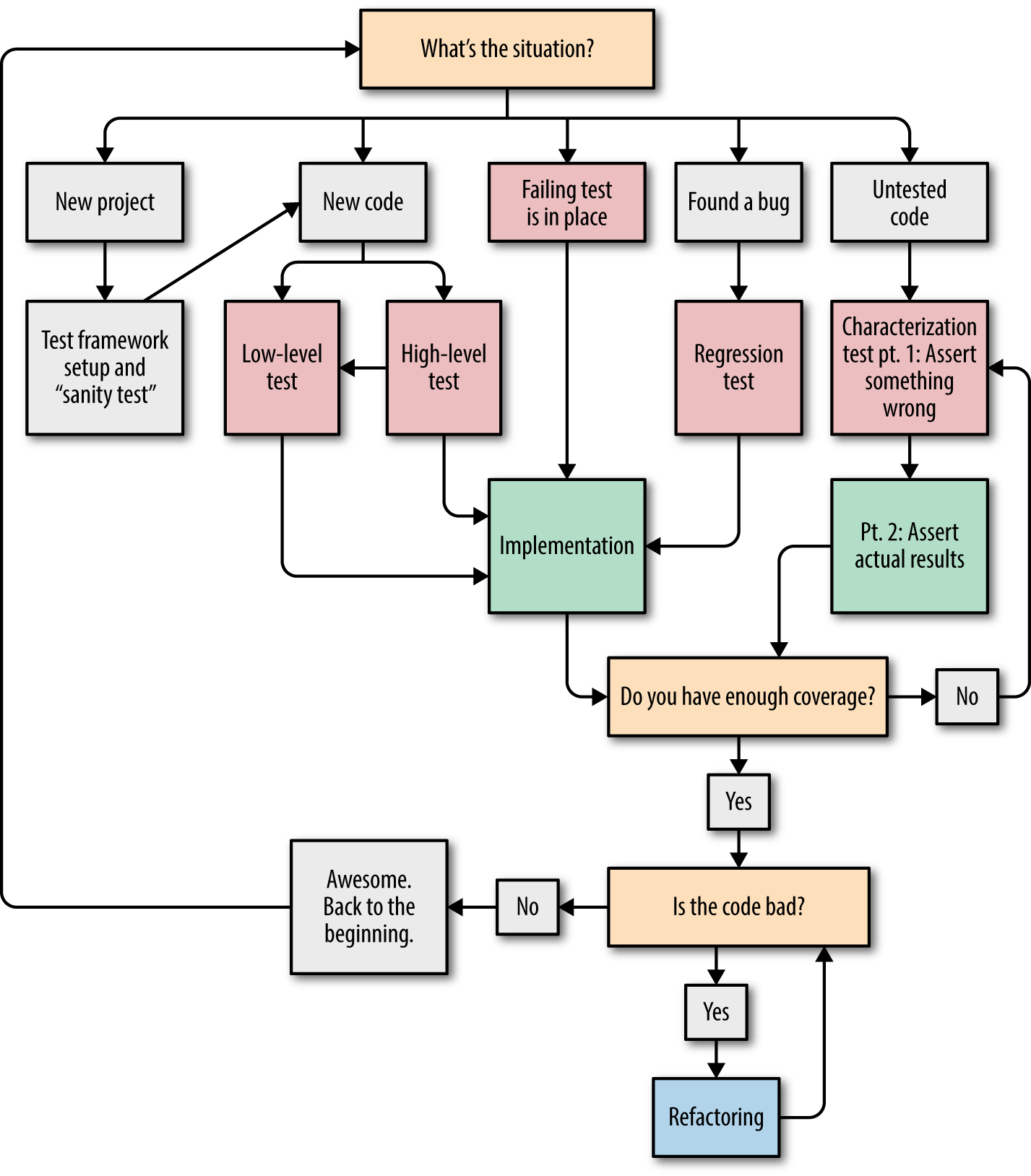
In this chapter, we finally turn to the specific relationship between refactoring and quality. The previous chapter included a diagram (Figure 4-1, reproduced as Figure 5-1) that described the relationship between testing and refactoring. Consider the main three questions in the diagram:
- What’s the situation?
- Do you have enough coverage?
- Is the code bad?
The first question should hopefully be very easy to answer. The second one can be addressed by a coverage tool that runs with your test suite and outputs places that are specifically missing coverage. There are times when coverage tools may miss complex cases, though, so a line of code being covered does not necessarily mean we are confident in it. Achieving code quality through the process of refactoring is absolutely dependent on confidence.
In this chapter, we’re developing a strategy to answer the third question: is the code bad?

Figure ...
Get Refactoring JavaScript now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

