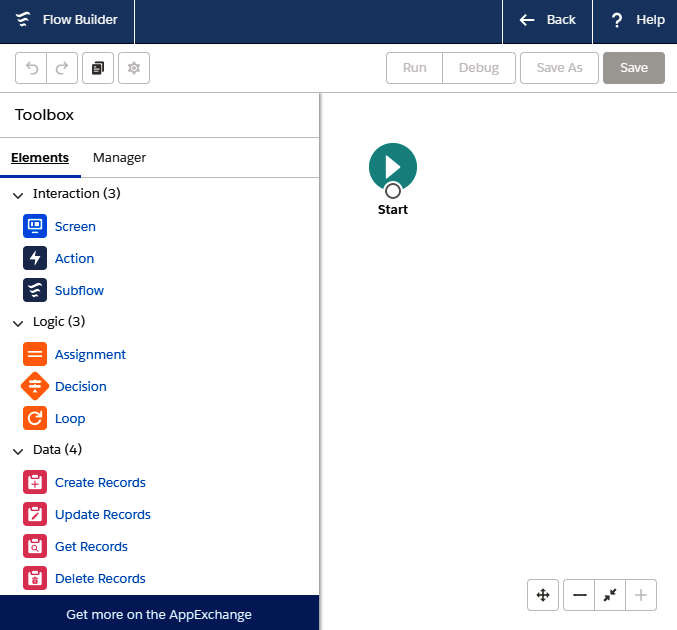
Let's build a simple screen flow so that we can gather contact and account data from the user's interactions by using the Cloud Flow Designer (this is the new version of the old Flow Builder app and was introduced in Spring 2019). This is shown in the following screenshot:

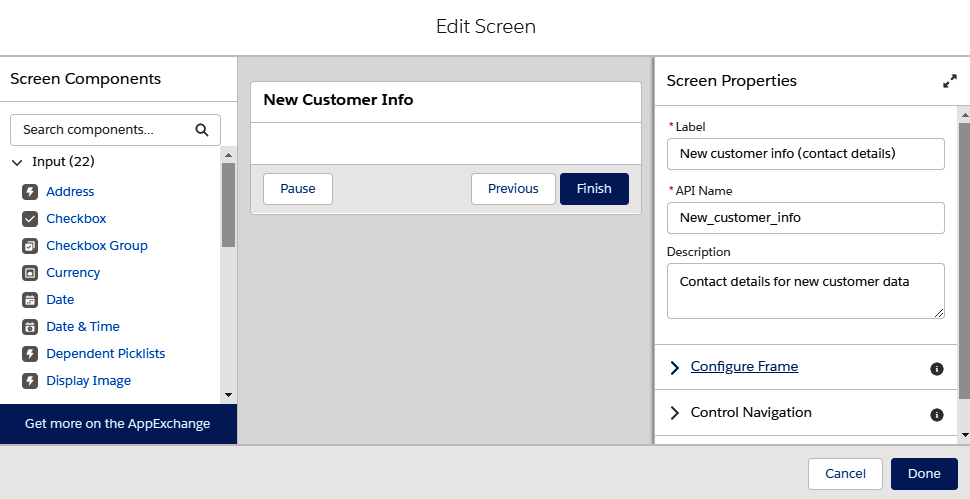
Grab the Screen element and drop it onto the flow canvas. The specific element's modal will appear, as shown in the following screenshot:

Add a label and a unique API name for the modal (this is automatically filled ...

