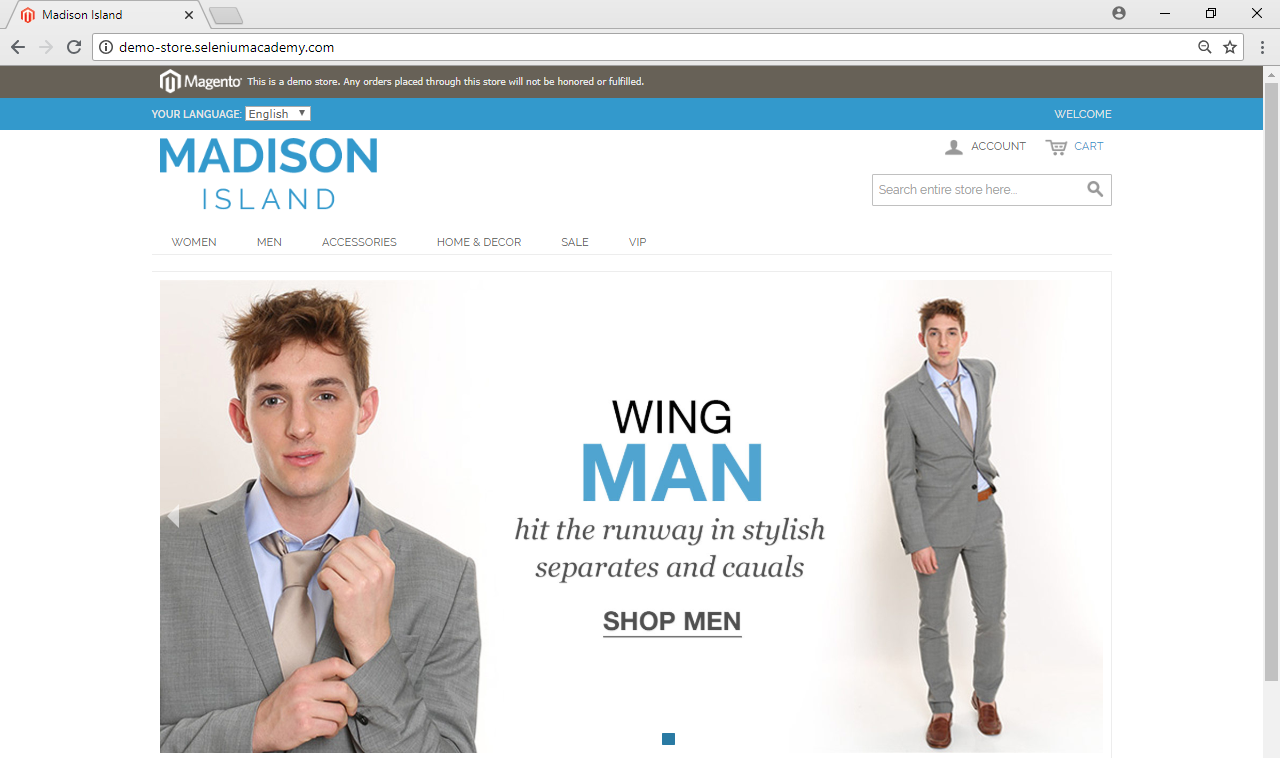
The Chrome browser allows users to emulate Chrome on mobile devices, such as Pixel 2, Nexus 7, iPhone, or iPad, from the desktop version of Chrome via DevTools. The following screenshot shows how our sample application will be seen in Chrome for iPhone. We can start the mobile emulation in Chrome browser with the following steps:
- Navigate to the sample web application in the Chrome Browser:

- Open the Developer Tools. Select the blue Mobile device icon and then select the device. In this example, we selected iPhone X. The Chrome browser will reload according to the selected device: ...

