Chapter 6. Style Specific Elements
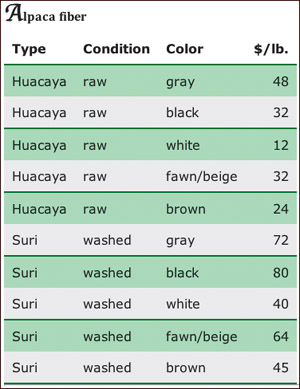
In previous chapters, we’ve seen how we can select and style elements by XHTML tag name, by class, by id, and by elements that are inside other elements. Those methods of selecting will suffice in many, if not most cases. But sometimes, you need to zero in on particular elements on a page in order to style them. For example, you might want to style alternating rows in a table, as shown on this page. Or you might want to change the first letter in a paragraph to give the effect of a drop cap. Using CSS, you can get as specific as you like about the page elements you want to style.

You may or may not use all of the ...
Get Styling Web Pages with CSS: Visual QuickProject Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

