Lesson 14
Pickers
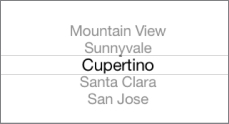
A picker view is a user interface component that enables a user to pick a value from a set of related values using a slot machine–style interface. An example is shown in Figure 14.1.

Each wheel of the picker view is called a component, and it is fairly common to have picker view with multiple components. Each component can have a different number of items in it (see Figure 14.2).

A picker view is encapsulated by the UIPickerView
A picker requires a data source object and a delegate object. The data source object is one that implements the UIPickerViewDataSource
The delegate object implements the UIPickerViewDelegate
The delegate and data source objects could both be the same object, and in many cases the duties of these objects are performed by the view controller. However, it is very possible for them to be independent objects.
Creating a picker view is a simple matter ...
Get Swift iOS 24-Hour Trainer now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

