Lesson 19
Creating Views That Scroll
When your apps start to get more complex, sooner or later you will need to develop a strategy to scroll to off-screen content when a user swipes on a view in your app. This is particularly true if your app requires a user to fill a large form on a device with limited screen size.
You can either try to break up the content of your application and present it across multiple views using tab bars or navigation controllers, or you could still keep all the content in a single view but allow the user to scroll through the content of the view.
UIKit provides the UIScrollView class specifically designed to help you create scrollable views. In this lesson, you learn to use UIScrollView instances in your applications.
The UIScrollView Class
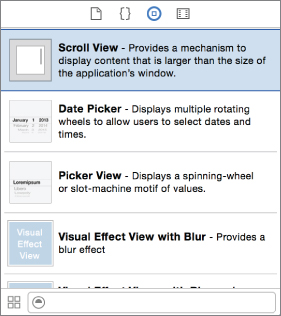
To create a UIScrollView instance using the Xcode Interface Builder, simply drag and drop a Scroll View object from the Object library onto a scene, and create an outlet using the assistant editor (see Figure 19.1).

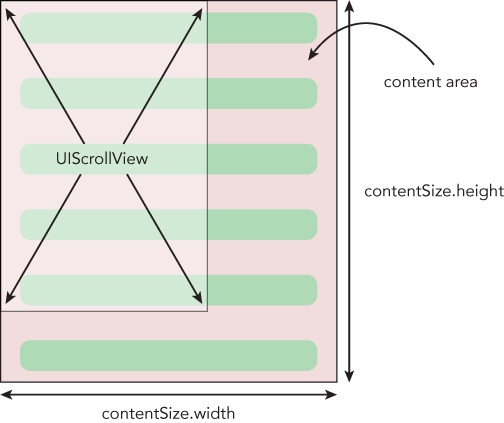
You can add one or more instances of UIView subclasses as subviews of the scroll view. The collective dimensions of these subviews can be much larger than the dimensions of the scroll view itself (see Figure 19.2).

The dimensions of the content managed by a scroll view ...
Get Swift iOS 24-Hour Trainer now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

