CHAPTER 10
Creating Responsive and Appealing Pages
In this chapter, you learn how to create responsive and appealing web pages. To make pages responsive, you can use techniques such as applying relative sizing, specifying flexible positioning, and adding media queries. To make pages appealing, you can apply gradients and transitions, use sprites, and create keyframe animations.

Understanding the Tools for Creating Responsive Pages
Set Tap Targets for Touch Screens
Check Your Pages on Various Devices and Screens
Understanding How CSS Gradients Work
Apply a Linear Gradient to an Element
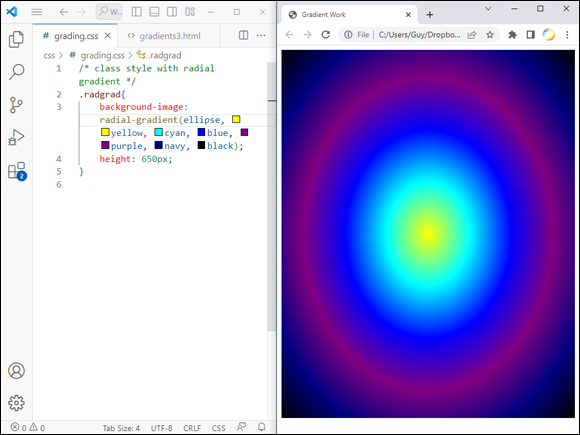
Apply a Radial Gradient to an Element
Understanding the Tools for Creating Responsive Pages
CSS provides a suite of tools for creating responsive web pages, web pages designed to adapt successfully to different screen sizes and devices. You can use relative sizing to let elements adapt to the space available. You can specify flexible positioning to allow the browser to rearrange elements within constraints. You can detect device capabilities using media queries, increase tap target size, and configure the viewport. You should also test your pages on various devices and screens.
This section gives you an overview of these ...
Get Teach Yourself VISUALLY HTML and CSS, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

