
Chapter 6
Tables: How Nature (and the W3C) Intended

In this chapter:
- Introducing how tables work
- Using borders, padding, and spacing
- Creating accessible tables
- Enhancing tables with CSS
- Designing tables for web page layout
The great table debate
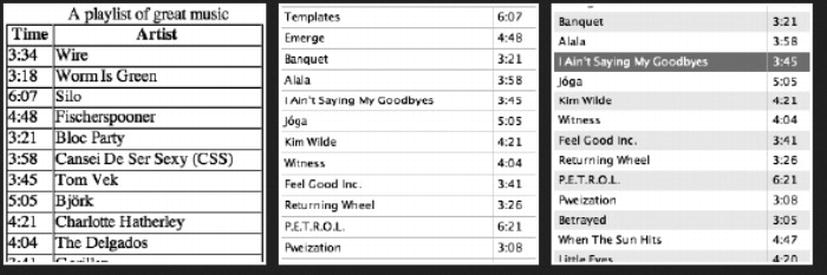
Tables were initially intended as a means of displaying tabular data online, enabling web designers to rapidly mark up things such as price lists, statistical comparisons, specification lists, spreadsheets, charts, forms, and so on (the following example shows a simple table, taken from www.infoq.com ...
Get The Essential Guide to HTML5 and CSS3 Web Design now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

