CSS Is for Selecting
CSS (Cascading Style Sheets), like HTML, is another markup language. But instead of marking up content, with CSS we mark up style.
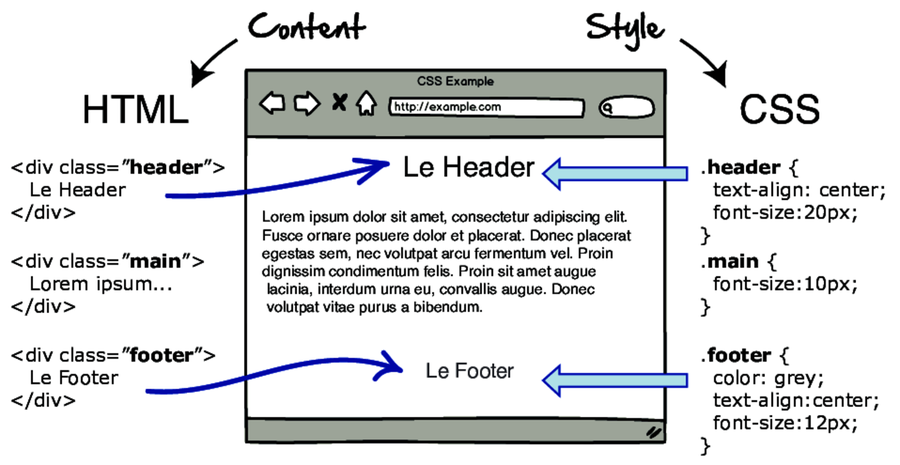
For example, let’s say we want to add a little polish to the content of our web page, and style the page using a nice-looking footer, a header, and a main content area. The content we would leave in the HTML, but styling we would put in the CSS.

CSS is what gives our web pages their look and feel. It handles the alignment of our page elements. It gives us the size and color of our text. CSS also has one other unique property that we rely on heavily for UI tests—its ability to select page elements. ...
Get The Way of the Web Tester now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

