Step 2: Figure Out Your CSS Selectors
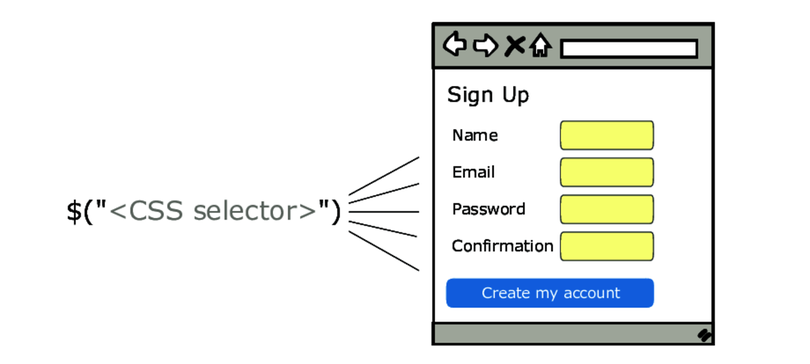
Before you can make anything happen in a UI test, you need to get your hands on the controls you want to manipulate. For us, that means the four input fields capturing the user account details, as well as the sign-in button that triggers the form submission.

For web pages, that means looking at the underlying HTML and then seeing what CSS selectors we can write to grab them.
One way to do this is to open up your favorite browser (the following examples use Google Chrome), navigate to the page under test, right-click anywhere on the page, and select the View Page Source option.
View Page Source shows us the ...
Get The Way of the Web Tester now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

