Chapter . CS(S) Monk
Meaningful positioning and understanding the grid

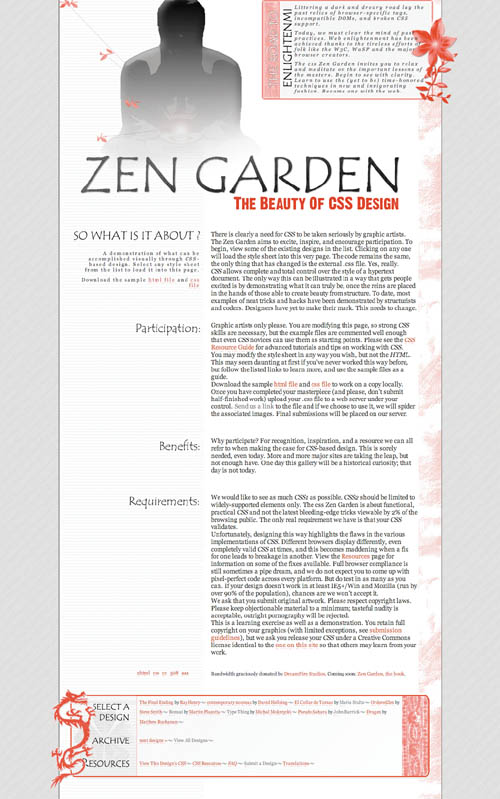
WHO SAYS YOU NEED to have a master plan? Designer Cedric Savarese tackled CS(S) Monk by experimenting in Adobe Photoshop and seeing what would result. The advantage to this approach is flexibility; as new ideas form, older elements can be cast off or adjusted to fit the revised layout.
Savarese decided that the header would be the focal point and he’d build the rest of the layout around it. Sifting through hundreds of fonts several times over, he chose the title and subtitle typefaces to match the theme ...
Get The Zen of CSS Design: Visual Enlightenment for the Web now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

