Chapter . Dead or Alive
Grace and gravity in typographic design

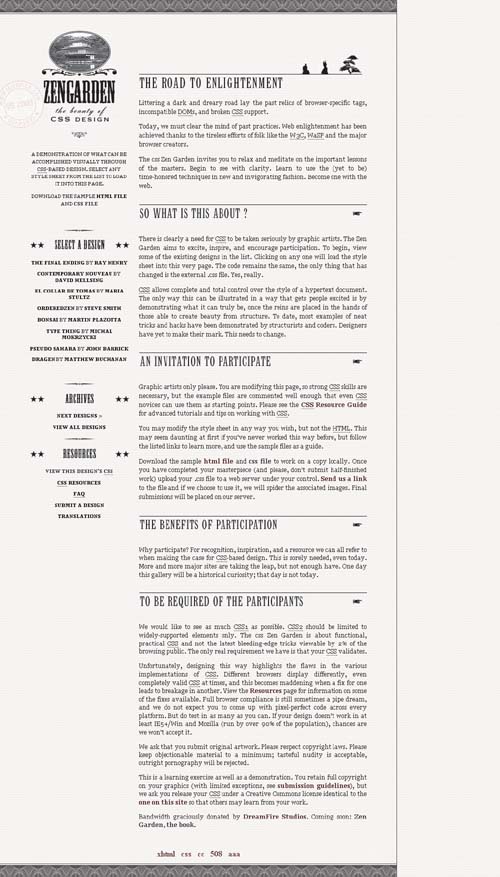
WHILE THINKING ABOUT potential submission ideas for the CSS Zen Garden, Michael Pick was driven by a desire to do something “kind of funny and a little bit strange,” which led to his approach in Dead or Alive.
Pick’s idea was to contrast the old West with the world of the Japanese samurai, creating an intriguing historical difference. To carry the old West theme, Pick relied on Western-style typography, with a variety of interesting flourishes. The resulting submission is typographically subtle and offers us some ...
Get The Zen of CSS Design: Visual Enlightenment for the Web now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

