Chapter . Gemination
Two designs but one style sheet


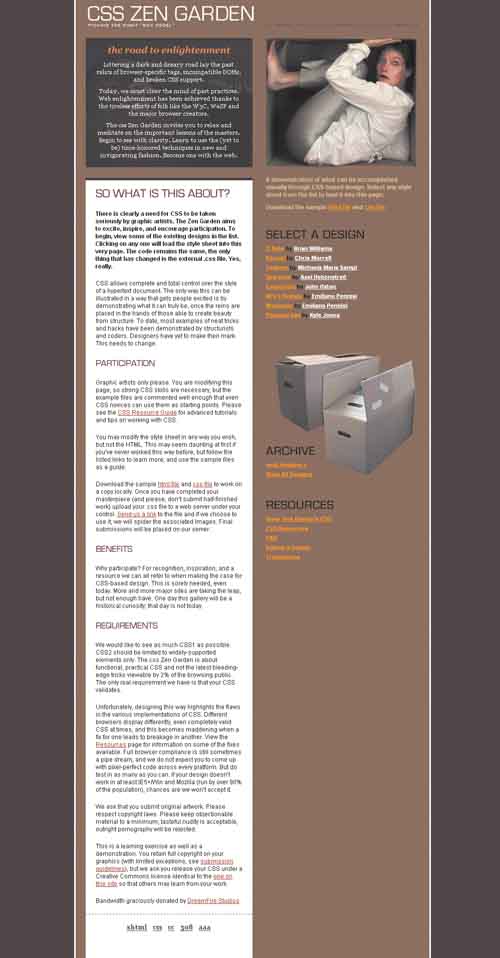
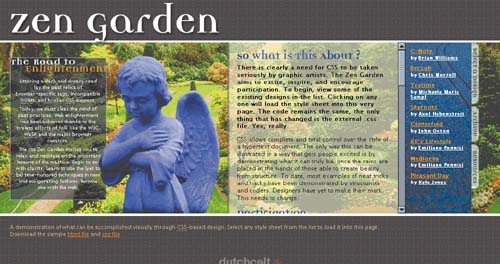
THE LACK OF RESTRICTIONS in the CSS Zen Garden led Egor Kloos to showcase CSS as a viable tool for creating any idea one could dream up. With a strong interest in CSS hacks that can be used to send enhanced styles to browsers that support them, Kloos stumbled upon an idea that serves as ultimate proof that clever coding can produce surprising results. And so we have Gemination, which consists of two entirely different designs ...
Get The Zen of CSS Design: Visual Enlightenment for the Web now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

