Using a cubemap to create reflective materials
With the approach Three.js uses to render scenes in real time, it is difficult and very computationally intensive to create reflective materials. Three.js, however, provides a way you can cheat and approximate reflectivity. For this, Three.js uses cubemaps. In this recipe, we'll explain how to create cubemaps and use them to create reflective materials.
Getting ready
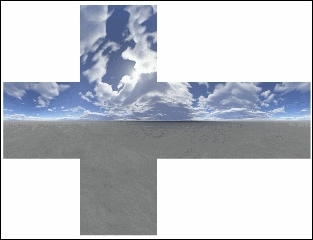
A cubemap is a set of six images that can be mapped to the inside of a cube. They can be created from a panorama picture and look something like this:

In Three.js, we map such a map on the inside of a cube or sphere and use that information ...
Get Three.js Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

