4. UI Design Building Blocks

Chapter Overview
Up to this point, we’ve spent some time getting to know Illustrator’s user interface. Now it’s time to begin putting those tools into action and start creating a UI yourself. This chapter takes a look at the basic features that Illustrator provides for the building blocks of UI design:
• Using guides and alignment tools
• Creating page grids
• Achieving pixel precision
• Beginning a layout
• Setting type
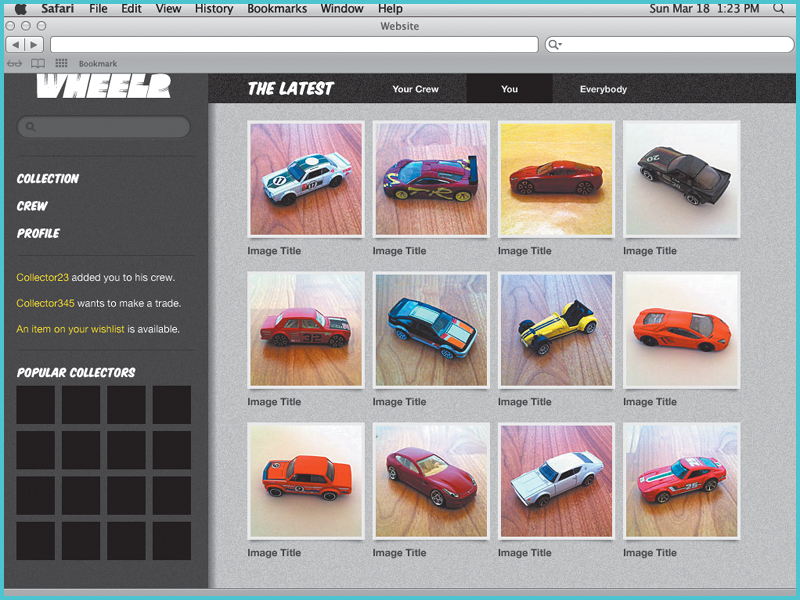
You’ll learn these features in the context of creating a screen for a mock web application for die-cast car collectors. The mockup has several elements: a sidebar that contains the app name, a search ...
Get UI Design with Adobe® Illustrator®:Discover the ease and power of using Illustrator to design Web sites and apps now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

