3章画像の最適化
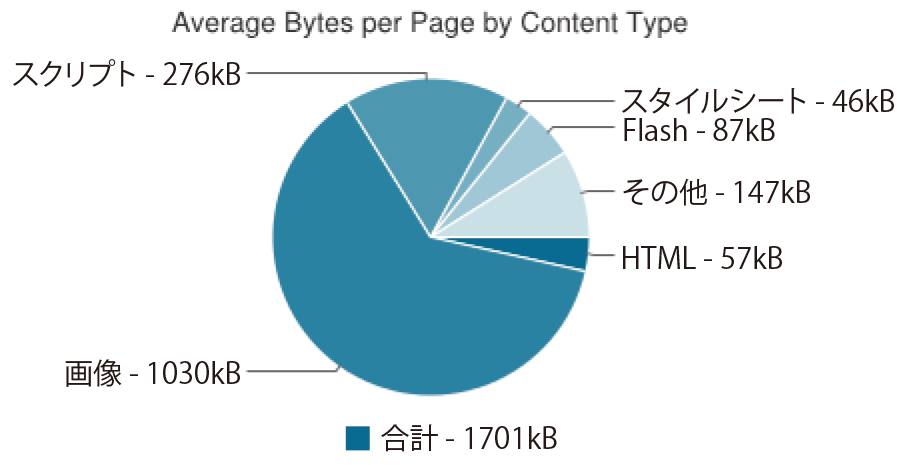
画像はほとんどのサイトにとって、ページ総容量の大部分を構成する要素です。2013年のWebサイトの画像転送のサイズとリクエスト数の推移を見ると†1、リクエスト数自体はほとんど変わらないままなのに、画像サイズのKB数は30%を上回る増加を見せています。平均的なサイトに含まれる画像のファイルサイズが比較的大きいことや、画像の数によって、このような結果になっています(図3-1)。画像を最適化すると、サイトのページロード時間の短縮において、ほぼ間違いなく大きな効果を上げる事ができます。
[†1] 「Extreme Image Optimization: WebP & JPEG XR in Aqua Ion」(THe Akamai Blog、2013年11月18日)https://blogs.akamai.com/2013/11/extreme-image-optimization-webp-jpeg-xr-in-aqua-ion.html

図3-1 HTTPArchive.org(http://httparchive.org/interesting.php)のページ容量調査では、多くのサイトで全ページ容量のうち、画像の占める割合が大半であることが分かる
以下の対策によって、メインコンテンツの画像と、サイトのデザインを構成する画像の両方を大幅に改善できます。
- それぞれの画像に合わせたファイルサイズと画質の適切なバランスを知る
- サイトの画像リクエスト総数を減らす方法を探る ...
Get パフォーマンス向上のためのデザイン設計 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

