
este capítulo é novo 325
9
manipulando dados JSON
Cliente, Conheça
o Servidor
Flores? Espero que haja alguns
dados acompanhado-as. Se
bem que isso pode ser o início
de uma linda amizade.
Apesar de a leitura de dados a partir de um arquivo XML ter sido útil,
nem sempre isso funcionará. Um formato de troca de dados mais eficiente
(JavaScript Object Notation, ou JSON) facilitará para que você obtenha os dados
do lado servidor. JSON também é mais fácil de ser gerado e lido do que o XML.
Ao usar jQuery, PHP e SQL, você aprenderá como criar um banco de dados para
armazenar informações, de modo que possa recuperá-las mais tarde, usando JSON,
e exibi-las na tela, usando jQuery. Uma verdadeira aplicação web super poderosa!
BOOK - UCjQuery - PRODUTO FINAL.indb 325 16/05/2013 10:50:59

326 Capítulo 9
acho que deveríamos ter verificado com o marketing...
O Departamento de Marketing da MegaCorp
Weblândia não conhece o XML
De: Marketing da Megacorp Weblândia
Assunto: Re: Página de resultados da 42ª Corrida Anual Bit to Byte
Olá, Equipe de Web Design,
Gostamos bastante das atualizações que vocês fizeram no site.
No entanto, temos um problema: ninguém em nosso escritório sabe XML! Portanto, não
sabemos como acrescentar novos finalistas no site da corrida.
Nós tentamos, mas toda vez fazemos errado e isso faz com que o site faça algumas coisas
estranhas... Os finalistas não aparecem ou os campos desaparecem da página, mesmo que
estejam no arquivo XML. É muito esquisito.
O que gostaríamos mesmo é de uma maneira de simplesmente digitar em algumas caixas e
clicar em um botão para acrescentar um finalista. Você consegue fazer isso?
E, se errarmos, você consegue fazer isso sem que pausemos o site inteiro?
Sei que faltam só três dias para viajarmos para o Havaí, mas gostaríamos mesmo desse
trabalho pronto antes de irmos. Você acha que consegue fazer isso a tempo?
Dionah C. Housney
Diretora de Marketing
Megacorp Weblândia
A corrida deste ano será em Maui,
portanto, reserve já a sua vaga!
Corrida Anual de
10km Bit to Byte
Corrida Anual de
10km Bit to Byte
BOOK - UCjQuery - PRODUTO FINAL.indb 326 16/05/2013 10:50:59

você está aqui 327
manipulando dados JSON
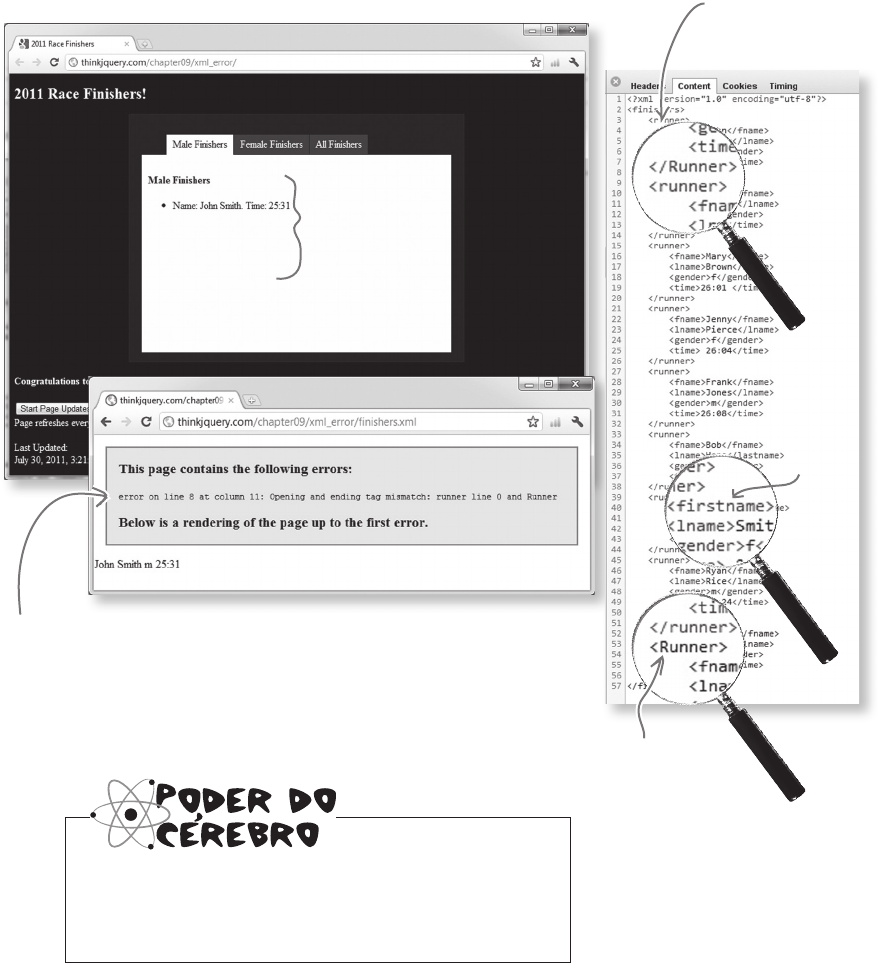
Para onde
foram todos os
corredores?
Abrir o arquivo XML em
um navegador web nos
diz onde estão os erros.
Tag de
abertura
errada
Outro problema de
letra em maiúsculo
da tag <runner>
Os erros de XML quebram a página
Quando existem erros no XML, a lógica que escrevemos para ler e analisar esse XML falha.
Esses erros acontecem principalmente quando há problemas com as tags, como se esquecer
de fechar uma tag ou ter o tipo de letra maiúscula ou minúscula errado no nome da tag.
Porém, os dados nas tags também podem provocar alguns problemas de XML se não for
codificado para uso no XML da forma adequada.
Erro no tipo de
letra em maiúsculo
na tag <runner>
Parece que o XML não funcionará para o que
precisamos. Que outras opções você conhece para o
Marketing acrescentar novos corredores?
BOOK - UCjQuery - PRODUTO FINAL.indb 327 16/05/2013 10:51:02

328 Capítulo 9
formulários para nos salvar
Colete dados de uma página web
É provável que você já tenha pensado em usar um formulário HTML. Com um formulário,
é possível coletar todos os tipos de dados e enviá-los para o servidor para processamento. Os
formulários possuem vários tipos diferentes de elementos usados para coletar vários tipos de
dados. Veremos os formulários em muito mais detalhes no Capítulo 10, mas, por enquanto,
vamos apenas usar dois dos elementos mais básicos do formulário: uma caixa de texto e uma
lista suspensa. Você pode até ser profissional em formulários, mas vamos dar apenas uma
olhada rápida para sabermos com o que estamos lidando aqui.
Talvez fosse mais fácil,
por enquanto, apenas criar
uma nova aba com o formulário
nele, certo?
Isso deve funcionar e será fácil de usar, uma vez
que já entendemos como acrescentar abas.
Depois podemos trabalhar na maneira que armazenaremos/
recuperaremos esses dados para exibição nas listas dos Finalistas.
<input type="text" name="txtEmail" />
<select name="truthiness">
<option value="1">True</option>
<option value="0">False</option>
</select>
A tag <input> diz para o
formulário esperar informações
desse elemento.
Type diz ao navegador como
reagir ao renderizá-lo.
O nome do elemento é
enviado para processamento
no servidor.
A tag de
fechamento
para este
elemento:
A tag <select> diz para
o navegador renderizar
uma lista suspensa:
O elemento option exibe
a lista de opções em uma
lista suspensa.
O valor da opção escolhida é
enviado para o servidor.
BOOK - UCjQuery - PRODUTO FINAL.indb 328 16/05/2013 10:51:02
Get Use A Cabeça jQuery now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

