July 2017
Intermediate to advanced
354 pages
9h 58m
English
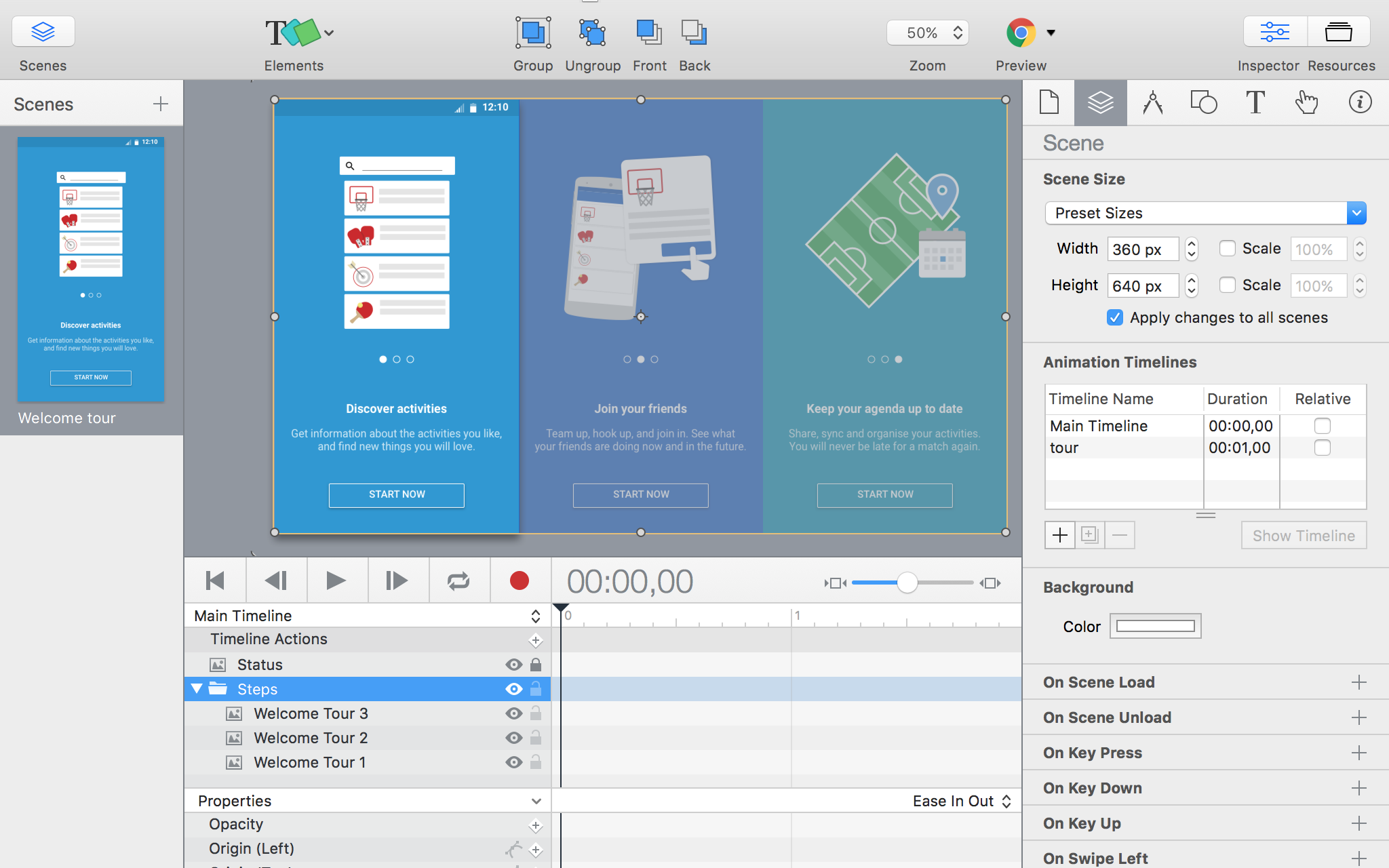
For this prototype, we want to simulate a welcome tour for our app. The welcome tour consists of three panels that the user can move through in order to learn the basics of the app.
We will add each view as a separate layer next to each other. Only the first one will fit into the initial viewport at first. We can group the layers to make it easy to manipulate them together.

We'll use a new timeline--named tour--to recreate the movement ...