4Editing Code in Your Language of Choice
WHAT'S IN THIS CHAPTER?
- Learning the basic functionality provided by the editor and editor groups
- Understanding the advanced features that Visual Studio Code provides
- Customizing the editor to fit your personal coding style
Visual Studio Code is an editor. While many, many features and extensions are available, at its core, the editing functionality is of paramount importance. In this chapter, we look at the many ways there are to edit a file, the functions and shortcuts that are available to make your life easier, and how you can configure the editor to be what you need it to be.
EDITOR AREA
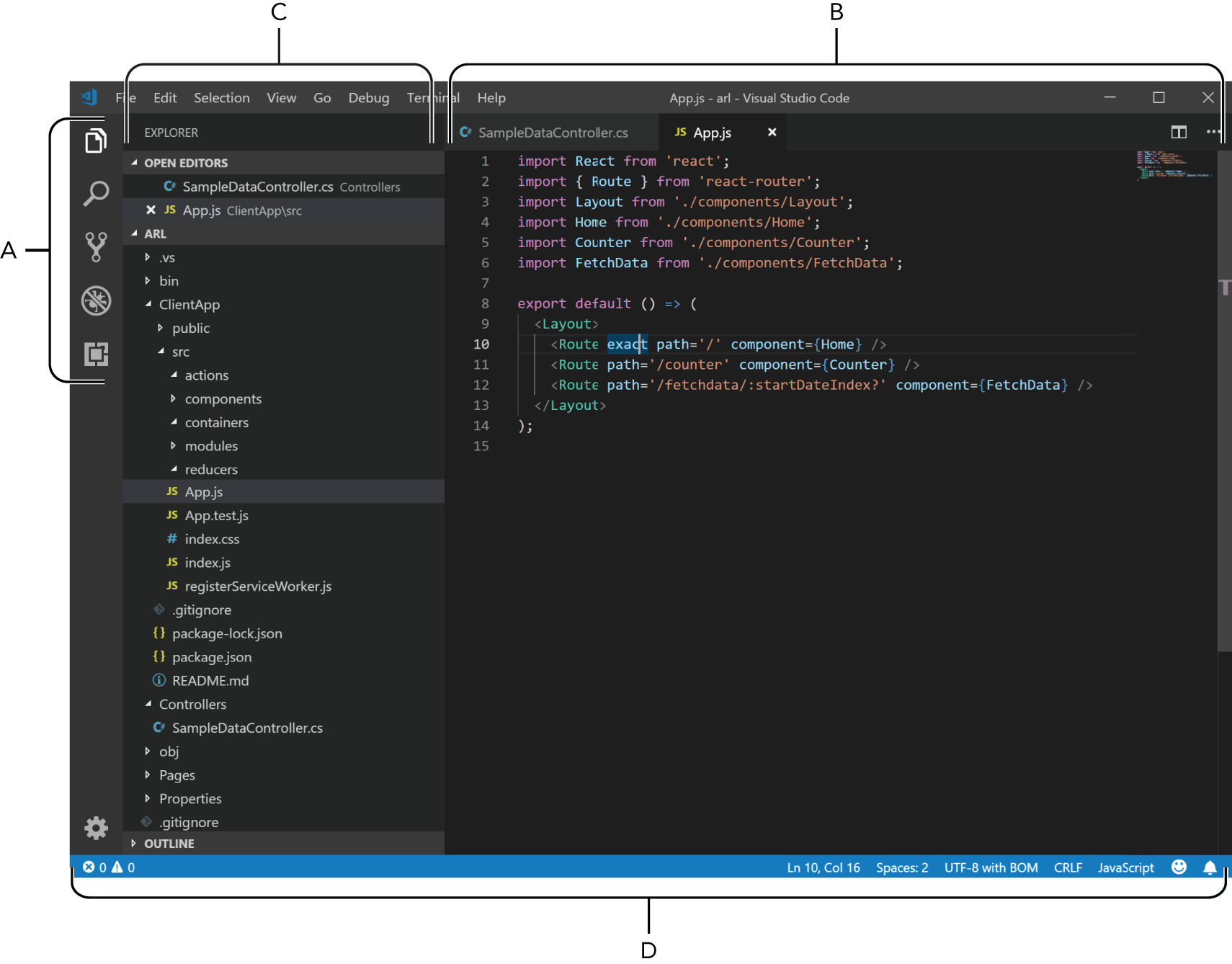
Figure 4-1 is a repeat of the overall view of Visual Studio Code that appeared in Figure 2-1. The Editor area is on the right side, labeled B. This is the space where editors for all of the files you have opened will appear.

By default, the top of the Editor space is a set of tabs, one tab per open file (see Figure 4-2).

Each tab contains an icon associated with the file type (for example, JS for JavaScript, C# for C# files, and a hash character [#] for CSS files). The name of the file appears in the middle. To get the full path for the file, hover over the tab with the mouse and the path appears as a tooltip. On right ...