Chapter 20. Creating Multicolumn Layouts with Tables
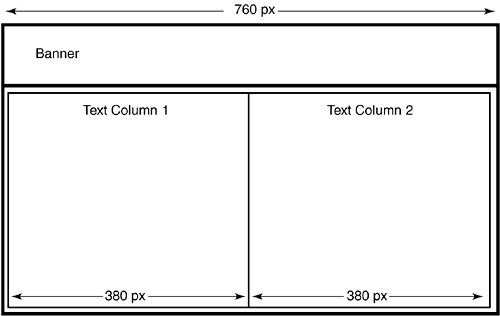
The best way to get multiple columns of text in your table-based design is to drop a nested table into the main content cell, as in Figure 20.1. The nested table can have as many columns as you need, although you probably don't want to use more than two or maybe three.
Figure 20.1. Use a nested table in the main content cell of your layout to create multiple columns for text.

Normally, when you nest a layout table inside another layout table, you set the border, cellpadding, and cellspacing attributes of the nested table to 0. Doing this makes sure the nested table fits snugly inside its container ...
Get Web Design Garage now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

