Putting Components Together
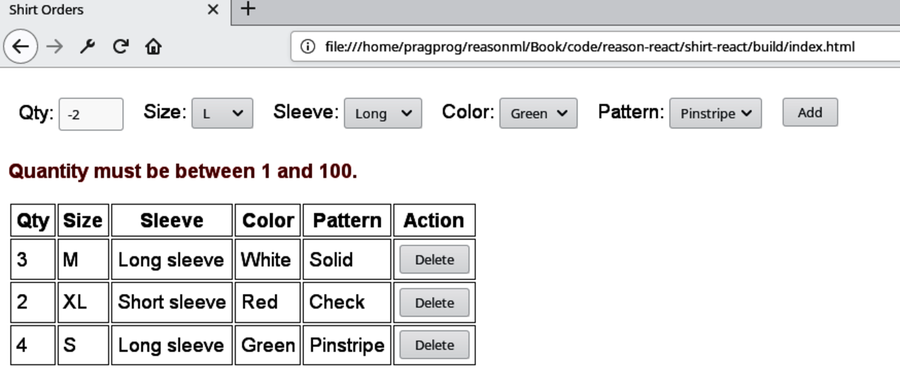
Let’s use our shirt data structure to create a web page that lets you specify shirt orders and put them in a table. Here’s what it looks like with three valid orders and then trying to add an order with a negative quantity:

The data entry form, which holds the strings from the input fields, an array of the orders entered so far, and the error message to display, will be the responsibility of a single stateful OrderForm component whose state looks like this:
| | type state = { |
| | qtyStr: string, |
| | size: Shirt.Size.t, |
| | sleeve: Shirt.Sleeve.t, |
| | color: Shirt |
Get Web Development with ReasonML now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

