3.6 Class Selectors
Class Selector Overview
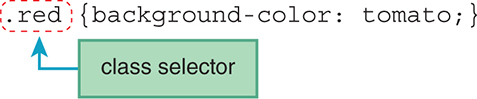
So far, we’ve talked about type selectors and the universal selector. We’re now going to talk about a third type of CSS selector—a class selector. Let’s jump right into an example. Here’s a class selector rule with .red for its class selector and a background tomato color for matched elements:

The dot thing (.red in this example) is called a class selector because its purpose is to select elements that have a particular value for their class attribute. So the class selector rule would select/match the following element because it has a class attribute with a value of red:
<q class="red">It is ...
Get Web Programming with HTML5, CSS, and JavaScript now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

