Time for action – rendering modes
Follow the given steps:
- Open the file
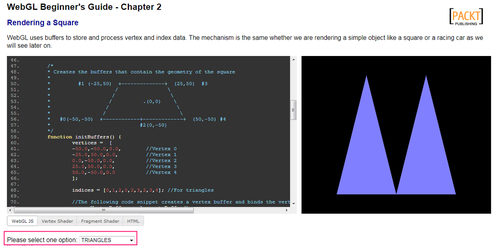
ch_RenderingModes.htmlin the HTML5 browser of your preference. This example follows the same structure as discussed in the previous section. - Select the WebGL JS button and scroll down to the
initBufferfunction. - You will see here that we are drawing a trapezoid. However, on screen you will see two triangles! We will see how we did this later.
- At the bottom of the page, there is a combobox that allows you to select the different rendering modes that WebGL provides, as shown in the following screenshot:

- When you select any option from this combobox, you are changing the value of the ...
Get WebGL Beginner's Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

