Time for action – Goraud shading
- Open the file
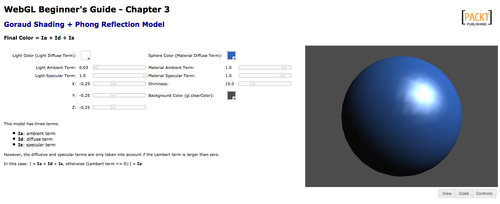
ch3_Sphere_Goraud_Phong.htmlin your HTML5 browser. You will see something similar to the following screenshot:
- The interface looks a little bit more elaborate than the diffuse lighting example. Let's stop here for a moment to explain these widgets:
- Light color (light diffuse term): As mentioned at the beginning of the chapter, we can have a case where our light is not white. We have included a color selector widget here for the light color so you can experiment with different combinations.
- Light ambient term: The light ambient property. In this example, a gray value: r = g = b.
- Light specular term: The ...
Get WebGL Beginner's Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

