Bridging the gap between WebGL and ESSL
Let's see in practice how we integrate our ESSL program to our WebGL code by working on a simple example from scratch.
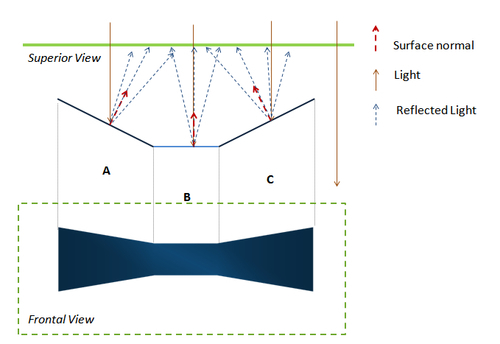
We have a wall composed of the sections A, B, and C. Imagine that you are facing section B (as shown in the following diagram) and that you have a flashlight on your hand (Frontal View). Intuitively section A and section C will be darker than section B. This fact can be modeled by starting at the color of the center of section B and darkening the color of the surrounding pixels as we move away from the center.

Let's summarize here the code that we need to write:
- Write the ESSL program. Code the ...
Get WebGL Beginner's Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

