WebGL implementation
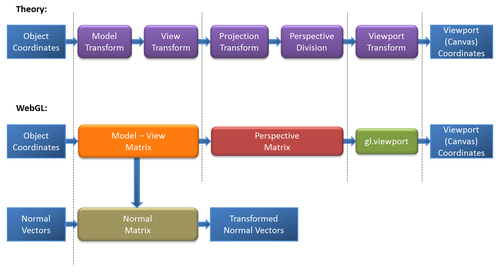
Now let's take a look at how we can implement vertex and normal transformations in WebGL. The following diagram shows the theory that we have learned so far and it shows the relationships between the steps in the theory and the implementation in WebGL.

In WebGL, the five transformations that we apply to object coordinates to obtain viewport coordinates are grouped in three matrices and one WebGL method:
- The Model-View matrix that groups the model and view transform in one single matrix. When we multiply our vertices by this matrix, we end up in view coordinates.
- The Normal matrix is obtained by inverting and transposing the Model-View ...
Get WebGL Beginner's Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

