Time for action – bouncing ball
- Open
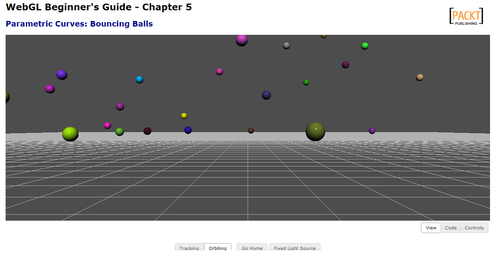
ch5_BouncingBalls.htmlin your HTML5-enabled Internet browser. - The orbiting camera is activated by default. Move the camera and you will see how all the objects adjust to the global transform (camera) and yet they keep bouncing according to its local transform (bouncing ball).

- Let's explain here a little bit more in detail how we keep track of each ball.
- First of all let's define some global variables and constants:
var ball = []; //Each element of this array is a ball var BALL_GRAVITY = 9.8; //Earth acceleration 9.8 m/s2 var NUM_BALLS = 50; //Number of balls in this simulation
- Next, we need to initialize the ball ...
- First of all let's define some global variables and constants:
Get WebGL Beginner's Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

