Virtual Car Showroom application
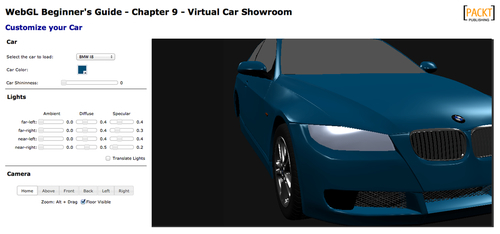
Using our WebGL skills and the infrastructure code that we have developed, we will create an application that allows visualizing different 3D car models. The final result will look like this:

First of all, we need to define what the graphical user interface (GUI) is going to look like. Then, we will be adding WebGL support by creating a canvas element and obtaining the correspondent WebGL context. Simultaneously, we need to define and implement the Vertex Shader and Fragment Shader using ESSL. After that, we need to implement the
three functions that constitute the lifecycle of our application: configure, load, and ...
Get WebGL Beginner's Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

