Time for action – normal mapping in action
- Open the file
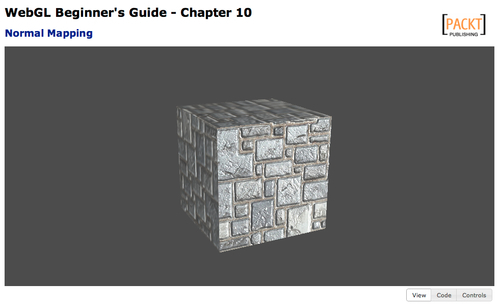
ch10_NormalMap.htmlin an HTML5 browser.
- Rotate the cube to see the effect that the normal map has on how the cube is lit. Also observe how the profile of the cube has not changed. Let's examine how this effect is achieved.
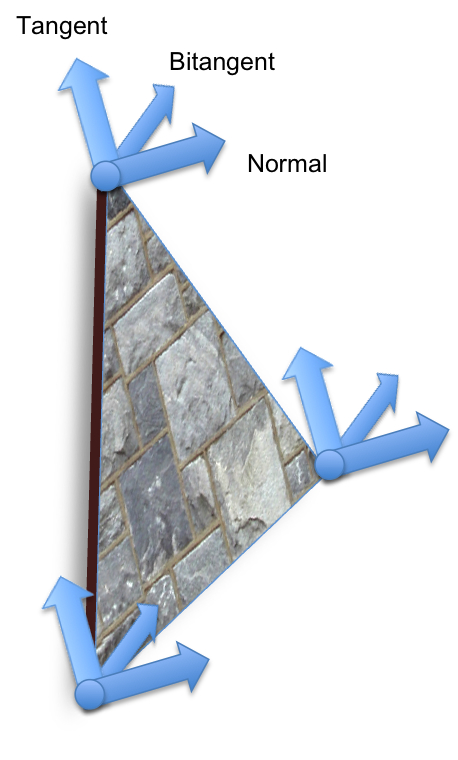
- First, we need to add a new attribute to our vertex buffers. There are actually three vectors that are needed to calculate the tangent space coordinates that the lighting is calculated in: the normal, the tangent, and bitangent.

We already know what the normal represents, so ...
Get WebGL Beginner's Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

