Chapter 1. Why Static Sites?
In the beginning, the web only consisted of static sites. In fact, the first website, created on August 6, 1991, and shown in Figure 1-1 was (and still is) technically a static site.

Figure 1-1. The first website from CERN
Of course, no one called them “static sites” back then as the entire web consisted of static HTML documents—there was no nonstatic alternative.
We’ve clearly come a long way since then, both in terms of the underlying technologies that make up the web and websites as well as how we expect a website to look and behave. So, why would static sites be a worthwhile option for today’s web?
First, let’s explore some of the benefits of static sites before we dive into how the changing technology behind static sites (i.e., static site generators—the topic of this book!) are making them viable again.
Benefits of Static Sites
Of the many reasons that static sites are coming back into fashion, two stand out:
- Static sites are fast.
- Static sites are secure.
Static Sites Are Fast
All developers seem to understand that website performance is critical. For example, recent studies have shown that users tend to abandon sites that take longer than three seconds to load (with a load time of under two seconds being considered optimal for mobile). Yet achieving that level of website performance can be difficult.
By their very nature, static sites load extremely fast. This is because every visitor is served the exact same HTML without the bottlenecks caused by a server-side language, database, or any kind of dynamic rendering. Plus, static files are extremely easy to cache and serve via a content delivery network (CDN), making them even faster for the end user. In addition, once you eliminate dynamic rendering from a database, you’ve eliminated numerous points of failure that often cause sites to be unresponsive or completely fail.
Static Sites Are Secure
Sadly, it is not uncommon nowadays for us to hear about a site being the target of a SQL injection or cross-site scripting (XSS) attack, two of the most common types of website security breaches. Oftentimes, hackers gain access to a site via a vulnerability in the code, many times due to an unpatched CMS. However, with a static site, there is no database to breach and no server-side platform or CMS with unpatched vulnerabilities.
Speaking from personal experience, even a tightly patched and locked-down CMS can be vulnerable. And finding and then repairing the damage done by a breach can be extremely time consuming and difficult.
Obviously, static sites will not eliminate every vulnerability (what will?), but they narrow the window of opportunities available to any hacker and limit the amount of potential damage if a hacker does gain access.
Other Benefits
While those are the two key benefits of static sites, there are certainly others, including:
- Flexibility
You are not working within a CMS framework, so there are no limitations on how you can build your site.
- Hosting
Because there’s no need for a database or server-side language support, hosting a static site can be anywhere from inexpensive to completely free, depending on your needs.
- Versioning
Since a static site is made up of static files, it is extremely easy to track and coordinate changes using version control systems like Git and GitHub.
With all these benefits, why wouldn’t you choose to use a static site? Well, in truth, only certain kinds of sites can realistically work as static only.
What Kinds of Sites Can Go Static?
There are drawbacks to using static sites. For instance, while some amount of dynamic data is possible on a static site that uses external API calls or third-party services, a static site is simply not suitable if you require a large amount of dynamic data or content personalization. Also, from a development and content contribution standpoint, static site generators (i.e., the tools frequently used to build static sites—and what this book is about) can have a steep learning curve. Lastly, deployment (which we’ll talk about in Chapter 7) can be complex, making static sites less than ideal for content that changes frequently.
Keeping those things in mind, sites that tend to work best as static sites are content-focused, infrequently updated (once or twice a day at most, I’d say), and do not require a high degree of user interaction or personalization. Here are some examples of types of sites that work well as static sites:
- Blogs
This is the most common use case; in fact, many static site generators default to a blog template. Blogs are content-focused by design and, in many cases, user interaction is limited to comments, where services like Disqus can fill the requirement.
- Documentation
In my experience, this is the second most common use for static sites, because documentation is typically a fixed set of content that tends to update infrequently but which the user expects to get quickly (often on the go). Static sites fit these needs perfectly while providing the potential added benefit of being easy to host on services like GitHub, for versioning and community contribution.
- Informational Sites and Brochureware
Much of the web is actually made up of fairly simple websites, such as sites for events, web brochures for small businesses, and community information sites. For these, a CMS would be overkill, but we still want updating to be quick and painless. A static site (using a static site generator) can fit the bill perfectly.
What Are Static Site Generators?
Up to this point, we’ve mostly been talking about how static sites behave—not how they are built. If we were still in the days of Dreamweaver and—heaven forbid—FrontPage (remember that?), the pain of building and maintaining a static site would outweigh the benefits of having one.
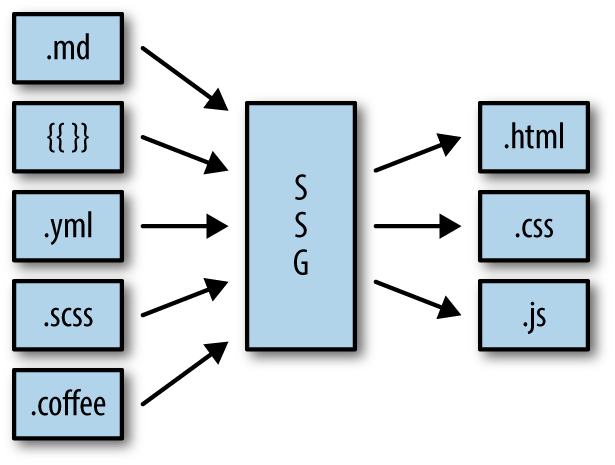
Static site generators solve the pain of building and maintaining a static site. The fundamentals of a static site generator are extremely simple (Figure 1-2): they take in dynamic content, and layout and output static HTML, CSS, and JavaScript files. There are literally hundreds of static site generators, but essentially they all do exactly the same thing and, for the most part, function similarly.

Figure 1-2. A simple illustration of what a static site generator does; it takes a lightweight markup language (e.g., Markdown), a templating language (e.g., Handlebars), and data/metadata (e.g., Yaml)—and sometimes a CSS preprocessor (e.g., Sass) and a compile-to-JavaScript language (e.g., CoffeeScript)—and generates HTML, CSS, and JavaScript
Most static site generators have the following in common:
- Use one or more templating languages (e.g., Liquid, Handlebars, Jade). This is a key part of any static site generator as it allows you to build a layout/theme for your site and plug in dynamic content during a build.
- Use one or more lightweight markup languages (e.g., Markdown, AsciiDoc, reStructuredText). Though every static site generator that I’ve ever tried (and I’ve tried many) supports straight HTML, using a lightweight markup language makes it quicker and easier to write content using any text editor (provided you’ve learned the syntax of course).
- Are run via the command line (e.g., terminal or command prompt). Though it is becoming more common for static site generators to include a GUI, most are still designed primarily as a command-line tool.
- Include a local development server. This allows you to develop and test locally before building and deploying your changes. Typically, the tool watches the folder where the site files are being edited and recompiles the site on-the-fly as you edit them.
- Are extensible. In most cases, if your static site generator doesn’t support a feature or language that you need, it has a built-in plugin architecture that allows you to add that in (provided you can code in the language the tool is built upon, of course).
- Support file-based data formats (e.g., YAML, TOML, JSON). Lightweight markup languages and HTML are used for long-form content, whereas file-based data allows you to structure any type of data independent of its display.
Additional Background on Static Sites
If you are looking for more details about static sites and how they fit into the larger development ecosystem, I previously published a short report called Static Site Generators: Modern Tools for Static Web Development (O’Reilly, 2015). The report is less focused on technical how-to than this book, and covers the history of static sites, how they differ from dynamic sites built using content management systems or blog engines, and some details about the available static site generators. The report is free and you can download it from O’Reilly here. Trust me—it’s a quick and easy read!
So now that we have a basic understanding of what a static site generator is, how can we use them?
The first issue to resolve is trying to figure out which one to use. This isn’t an easy decision since, as of this writing, there are currently 445 different available options (Figure 1-3). Even after filtering out projects that haven’t been updated recently, we’re still left with hundreds of potential tools.

Figure 1-3. StaticSiteGenerators.net is a definitive list of nearly every static site generator project
So how do you choose? I generally recommend that you consider the following factors:
- The relative “health” of the project
How recently has it been updated, and how big and active is the community?
- How good is the documentation?
Unfortunately, many of the hundreds of static site generators (probably a majority) are not well documented. This can cause you to spend far more time than necessary building your site and lead to needless frustration. Review the documentation carefully before committing to a project and don’t assume that being able to read the source is sufficient.
- Does it support my requirements?
This can involve very specific requirements (an importer or specific plugin) or a more general ability to meet my needs (is it even extensible?).
- Is the language it is built upon important to me?
For most, a static site generator will work well out of the box. But in some cases, it might be necessary to customize your generator via plugins or even contributions to the source code. In these special cases, knowing the underlying language can be important.
Over the next few chapters, we’ll look at some of the more mature and popular options for developing static sites, including Jekyll, Hugo, and Harp. Not only does each have a different underlying language (Ruby for Jekyll, Go for Hugo, and JavaScript for Harp), which may be an important consideration, but each also has its own pros and cons. We’ll look at building some common use cases (a basic informational site, a blog, and a documentation site) using these tools in ways that take advantage of their relative merits. There are obviously other static site generators that could certainly meet all of the above criteria in many circumstances, but, unfortunately, we cannot cover them all.
Once we’ve built the basics of our static site, we need to add in some dynamic features, like comments on our blog posts or a site search. Or, if we have to support content contributors that aren’t comfortable writing posts in Markdown via a text editor, we might want to add a CMS-like backend to our site to allow for easy editing. We’ll take a look at multiple solutions that solve each of these problems.
After your static site is complete, it’s time to deploy it. While this can be as easy as simply FTPing files onto a server, in most cases you’ll want to automate the process or take advantage of services that can manage the build process for you. We’ll explore a variety of tools and services that can ease the deployment process.
Finally, you may be evaluating static sites as an option to replace an existing site that uses a tool like WordPress or some other CMS. For these cases, we’ll dive into tools that ease the process of migrating to a static site generator from a CMS by bringing over your existing content.
In the end, we hope to provide you with a broad overview of the existing static site generator ecosystem, while diving into the actual implementation details of how to accomplish your goals with these tools.
Get Working with Static Sites now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

