Create a Geographical Map Interface
Problem
You want to display a map and allow users to click on regions of the map. You want the form to react based on which region is clicked on. The regions aren’t necessarily rectangular. How can you do this?
Solution
You can accomplish this task using a combination of bitmaps and transparent command buttons. Depending on how far from rectangular your shapes are, this task may be trivial or quite involved. By making the command buttons transparent, you make the application appear to react directly to mouse clicks on the map.
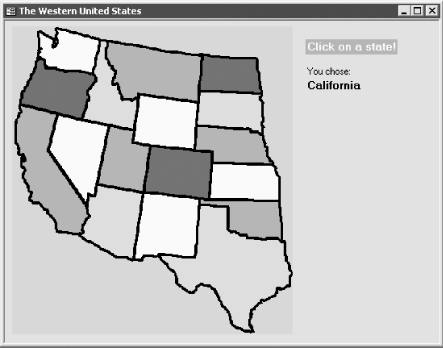
Open frmWesternUS in
09-03.MDB (Figure 9-7). This
form has been created with an imported bitmap file as the background.
Above each state’s image on the map there’s at least one
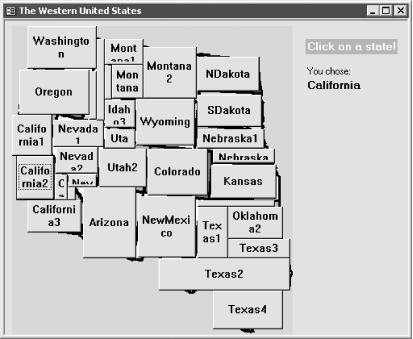
command button with its Transparent property set to Yes. Figure 9-8 shows the form named frmWesternUSDesign, in
which the buttons are not transparent. Here you can see the actual
layout of the command buttons.

Figure 9-7. The finished map form, frmWesternUS, with transparent buttons

Figure 9-8. The same bitmap form with buttons showing
To implement similar functionality in your own forms, follow these steps:
Create a new form. Click anywhere in the detail section of the form, and select Insert → Object (or use the form design toolbox to place an unbound ...
Get Access Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

