Chapter 3: Creating a Website
In This Chapter
- Creating a site
- Adding pages to your site
- Adding images to pages
- Keeping track of your website files
- Discovering HTML and HTML5
In this chapter, you see the basic steps for putting a website together, from creating your first new, blank site to adding files to websites to playing (just a little) with HTML.
Website Basics
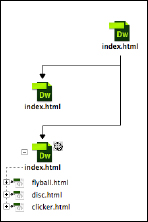
A website is a collection of related pages linked to one another, preferably in an organized manner. With the proper planning and a goal in sight, you can easily accomplish the task of creating an outstanding website. Figure 3-1 shows the general structure of a website. A website starts with a main page (or its home page), the central link to other pages in the site. The main page is also the page viewers see first when they type your URL in a browser. The main page is typically named index.html but may also be index.htm or even default.htm. Check with your service provider to find the correct name.

Figure 3-1: The structure of a website.
Pages are linked by hyperlinks, or references that take viewers from one point in an HTML document to another or from one document to another. (Read more about hyperlinks and how to create them in Chapter 6 of this minibook.)
Web applications are like websites, but they go beyond the simple delivery of text and images to include interaction with databases and other advanced functionality. ...
Get Adobe Creative Cloud Design Tools All-in-One For Dummies now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

