Chapter 7: Creating Tables
In This Chapter
- Creating tables
- Manipulating rows, columns, and cells
- Selecting tables and cells
- Changing the color and alignment of table cells
- Styling tables with CSS
- Adding and importing content
Tables are useful for presenting data and can be helpful when you're arranging elements in a tabular format. You can use tables to display data (such as pricing information or a schedule of events) much like you would a spreadsheet.
In this chapter, you find out how to create a table and apply formatting with CSS. Note: Although tables have been used as a method of creating page layouts in the past, this is considered bad practice, so we don't cover it in this minibook.
Working with Tables
When you think of a table, think of a grid that has multiple cells in it, much like a spreadsheet. Tables are used in HTML pages so that elements and data can be contained and positioned within specific cells in a series of rows and columns. You can change the colors of cells in tables, divide or span the cells (combine them with other cells), and apply borders to them.
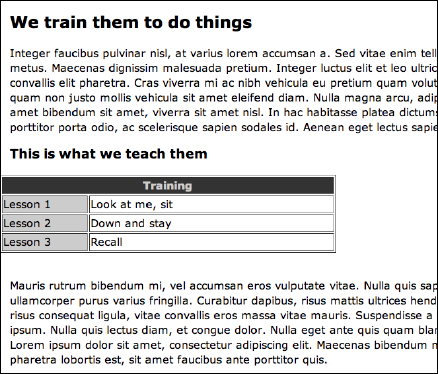
When you create a table, you can determine how many rows and columns it contains, as well as set fixed or scalable widths for rows and columns where necessary. You can also choose to merge rows and columns to create unique tables, as shown in Figure 7-1.

Figure 7-1: A table with columns merged.
To create ...
Get Adobe Creative Cloud Design Tools All-in-One For Dummies now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

