Chapter 7: Using Buttons and Symbols
In This Chapter
- Understanding states
- Creating rollover buttons
- Converting graphics to symbols
Before you jump in to creating buttons and animations, you need to understand states and how they work in Fireworks. States (a change in visibility) allow you to organize layers in such a way that you can create several versions of your artwork; these states can be used for rollovers or animations.
Using States in Fireworks
You may want to use states for two reasons:
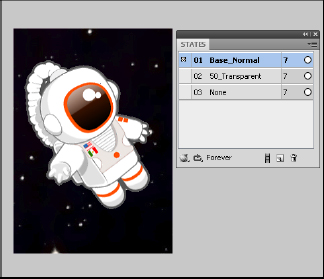
- Animation: You can build and edit animated GIFs with states like the one you see in Figure 7-1. One step of the animation goes into each frame. The states (sometimes referred to as frames) are played one after another to create the appearance of motion — an effect a little like a flip book you may have found in a box of caramel corn. By using layers, you can specify which items are animated and which items remain static.

Figure 7-1: In this example, the astronaut fades to 0 percent opacity over three states.
- Rollovers: You can also use states to produce rollovers. By slicing an image (discussed in Chapter 6 of this minibook), you can trigger the different versions (or states) that appear when the user's mouse pointer crosses over the artwork.
Making a Rollover Button
You can create interactive buttons in Fireworks to make rollovers, swap images, and react to other interactions with ...
Get Adobe Creative Cloud Design Tools All-in-One For Dummies now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

