Chapter 9: Building a Wireframe Using Fireworks
In This Chapter
- Introduction to wireframing
- Creating a master page in Fireworks
- Adding navigational items
- Exporting your wireframe
A wireframe is used in the creation of an application or website. The job of a wireframe is to introduce others on your team, or perhaps clients, to the proposed layout and organization of your website or application. Wireframes are sometimes referred to as low-fidelity prototypes, because they allow you and others to view and test a website before investing a large amount of development time into it.
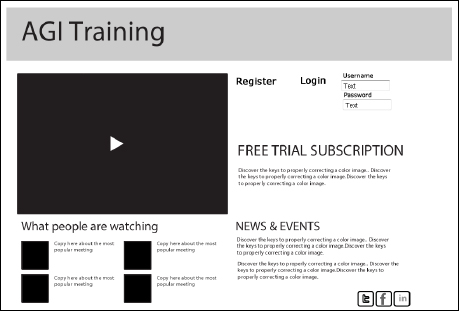
Because the intent behind a wireframe is to create a simplified model of your finished website or application, you want to follow these rules (see Figure 9-1):
- No color! Use only black and white or shades of gray.
- No shading, rounded corners, drop shadows, or any other kinds of decorative formatting that might take away attention from the basic structure.
- Use basic fonts. Selecting a typeface is a design concern best dealt with later in the process.

Figure 9-1: A typical wireframe doesn't include details that might distract the reviewer from under standing organization and navigation.
Starting a Wireframe
Sketching out your ideas on paper is a great way to start, but when you're ready to show others your ideas you'll want to produce a wireframe. Wireframes offer the best way to show how all your ideas ...
Get Adobe Creative Cloud Design Tools All-in-One For Dummies now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

