It may be hard to imagine, but once upon a time, pages on the World Wide Web didn’t have pictures, let alone animations, videos, and interactive graphics. All these elements were added through trial, error, debate, and debunk. Changes came when brave souls (like you) forged ahead and made things work with the tools at hand. If a commercial product worked well and was widely adopted, it became the de facto standard. Adobe’s PDF (portable document files) and Flash animation player are well-known examples. However, there’s always been a problem with proprietary and patent-encumbered technologies on the Internet. They’re like a toll road in the center of a major city. On the other hand, authorities and standards-writing groups have been known to create “standards” that few browser and web developers follow. Strictly structured XHTML pages fall into this category. The solution is to create standards for the Internet that are practical, usable, and don’t stifle creativity. Of course, that’s easier said than done.
With HTML5, the standards-writing crowd (also known as the W3C) is working hard to give the Internet community a roadmap that takes into account where we’ve been and where we’re heading. There are a number of exciting new features in HTML5, but perhaps most visible are the new ways to present and animate graphics. If you’re thinking, “That sounds a lot like Adobe Flash,” you’re right. One shiny new feature of HTML5 provides a non-proprietary, standard way to change graphics, color, size, shape, and position over time. The technique uses newly defined HTML tags, the power of JavaScript, and its jQuery companion library. These open-source technologies are available to everyone, whether they’re designing web pages or building the next great web browser.
If you need a compelling reason to learn yet another animation technology, here are three good ones: iPhone, iPod, and iPad. In fact, if you’re a Flash designer or developer, you’re probably already dialed in to the famous debate between Apple and Adobe regarding Flash. As a web designer and developer, more important than the debate is the fact that Flash content on web pages can’t be viewed by the most popular mobile devices on the planet. However, if you use HTML5 and JavaScript, you can capture that Apple audience and more.
So why should you use an Adobe product to create HTML5 web content? It’s an understatement to say that most graphic artists view the world differently from computer programmers. If you’re an artist, you may not be entirely comfortable describing each circle, gradient, and line in your artwork by typing out JavaScript code, even though it’s theoretically possible. You’re probably more inclined to use a tool that reminds you of Adobe Illustrator, Photoshop, or Flash. That’s exactly where Edge fits in. Edge has a Timeline like the ones in Flash and After Effects. The Elements and Properties panels will remind you of your favorite drawing and photo tools. If you use Edge to develop HTML5 graphics, then you can concentrate on creating and fine-tuning your artwork. Edge will generate the HTML5 and JavaScript/jQuery code that’s needed for your web pages.
If you don’t already have Adobe Edge on your computer, you may be wondering where to get it. At this writing, you couldn’t buy Edge from Amazon. That’s because at the moment, it’s free “preview” software from Adobe Labs. To download the program, go to http://labs.adobe.com/technologies/edge/. Click the Download Now button. If you don’t have an Adobe account, you’ll need to create one before you can download the software. You know the drill: name, email, password. Both the account and Edge are free. Adobe is not saying whether Edge, or a similar product, will continue to be free in the future. If you want more details on how to install Edge on your computer, check out Appendix A.
Despite the many improvements in software over the years, one feature has grown consistently worse: documentation. With the purchase of most software programs these days, you don’t get a single page of printed instructions. To learn about the hundreds of features in a program, you’re expected to use online electronic help, but with a Preview product like Adobe Edge, the help files are missing or incomplete.
But even if you’re comfortable reading a help screen in one window as you try to work in another, something is still missing. At times, the terse electronic help screens assume that you already understand the discussion at hand and hurriedly skip over important topics that require an in-depth presentation. In addition, you don’t always get an objective evaluation of the program’s features. (Engineers often add technically sophisticated features to a program because they can, not because you need them.) You shouldn’t have to waste your time learning features that don’t help you get your work done.
The purpose of this book, then, is to serve as the manual that should have been in the box. In this book’s pages, you’ll find step-by-step instructions for using every Edge feature, including those you may not even have quite understood, let alone mastered, such as moving the HTML5 and JavaScript code into your web pages or making changes to existing pages using Edge. In addition, you’ll find clear evaluations of each feature that help you determine which ones are useful to you, as well as how and when to use them.
Note
This book periodically recommends other books, covering topics that are too specialized or tangential for a manual about Edge. Careful readers may notice that not every one of these titles is published by Missing Manual-parent O’Reilly Media. While we’re happy to mention other Missing Manuals and books in the O’Reilly family, if there’s a great book out there that doesn’t happen to be published by O’Reilly, we’ll still let you know about it.
Adobe Edge Preview 3: The Missing Manual is designed to accommodate readers at every technical level. The primary discussions are written for advanced-beginner or intermediate computer users. But if you’re a first-timer, special sidebar articles called Up to Speed provide the introductory information you need to understand the topic at hand. If you’re an advanced user, on the other hand, keep your eye out for similar shaded boxes called Power Users’ Clinic. They offer more technical tips, tricks, and shortcuts for the experienced computer fan.
Edge works almost precisely the same in its Macintosh and Windows versions. Every button in every dialog box is exactly the same; the software response to every command is identical. In this book, the illustrations have been given even-handed treatment, rotating between the two operating systems where Edge is at home (Windows 7 and Mac OS X).
One of the biggest differences between the Mac and Windows versions is the keystrokes, because the Ctrl key in Windows is the equivalent of the ⌘ key on the Mac.
Whenever this book refers to a key combination, you’ll see the Windows keystroke listed first (with + symbols, as is customary in Windows documentation); the Macintosh keystroke follows in parentheses (with - symbols, in time-honored Mac fashion). In other words, you might read, “The keyboard shortcut for saving a file is Ctrl+S (⌘-S).”
Adobe Edge Preview 3: The Missing Manual is divided into three parts, each containing several chapters:
Part One: Working with the Stage starts off with an introduction to the Edge workspace. You’ll learn some more details about how Edge performs its magic by creating HTML, JavaScript, and CSS code. Then you’ll roll up your sleeves and create graphics within Edge and import artwork from other programs. Along the way, you’ll begin to work with Edge’s Timeline and Properties panel to make things move. Chapter 3 is devoted to working with text and you’ll see how easy it is to make text elements change size, shape, and color.
Part Two: Animation with Edge is all about animating the elements on the stage. You’ll learn advanced techniques for working efficiently in Edge. Animation is time-consuming work, but you can save lots of time by reusing and recycling your previous work. You’ll learn to manage and edit the Timeline and the transitions you create. The last chapter in this section is devoted to triggers and actions. You use these tools to automate your animation and give interactive control to your web pages.
Part Three: Edge with HTML5 and JavaScript gets into the nitty-gritty details of working with code. This book doesn’t try to be an advanced JavaScript programmer’s manual. Instead, you’ll learn how to selectively tweak bits of code to make some animation magic.
Appendix A explains how to install Edge on both Windows and Mac computers. You’ll also find tips on where to look for discussions and additional Edge resources.
You’ll find very little jargon or nerd terminology in this book. You will, however, come across a few terms and concepts that you’ll encounter frequently in your computing life:
To use this book (and indeed to use Adobe Edge), you need to know a few basics. This book assumes that you’re familiar with a few terms and concepts:
Clicking. This book includes instructions that require you to use your computer’s mouse or trackpad. To click means to point your cursor (the arrow pointer) at something on the screen and then—without moving the cursor at all—press and release the left button on the mouse (or laptop trackpad). To right-click means the same thing, but pressing the right mouse button instead. (Usually, clicking selects an onscreen element or presses an onscreen button, whereas right-clicking typically reveals a shortcut menu, which lists some common tasks specific to whatever you’re right-clicking.) To double-click, of course, means to click twice in rapid succession, again without moving the pointer at all. And to drag means to move the cursor while holding down the (left) mouse button the entire time. To right-drag means to do the same thing but holding down the right mouse button.
When you’re told to Shift-click something, you click w hile pressing the Shift key. Related procedures, like Ctrl-clicking, work the same way—just click while pressing the corresponding key.
Menus. The menus are the words at the top of your screen: File, Edit, and so on. Click one to make a list of commands appear, as though they’re written on a window shade you’ve just pulled down. Some people click to open a menu and then release the mouse button; after reading the menu command choices, they click the command they want. Other people like to press the mouse button continuously as they click the menu title and drag down the list to the desired command; only then do they release the mouse button. Both methods work, so use whichever one you prefer.
Keyboard shortcuts. Nothing is faster than keeping your fingers on your keyboard to enter data, choose names, trigger commands, and so on—without losing time by grabbing the mouse, carefully positioning it, and then choosing a command or list entry. That’s why many people prefer to trigger commands by pressing combinations of keys on the keyboard. For example, in most word processors, you can press Ctrl+B to produce a boldface word. In this book, when you read an instruction like “Press Ctrl+L to insert a label,” start by pressing the Ctrl key; while it’s down, type the letter L; and then release both keys.
Throughout this book, and throughout the Missing Manual series, you’ll find sentences like this one: “Open the System Folder→Preferences→Remote Access folder.” That’s shorthand for a much longer instruction that directs you to open three nested folders in sequence, like this: “On your hard drive, you’ll find a folder called System Folder. Open that. Inside the System Folder window is a folder called Preferences; double-click it to open it. Inside that folder is yet another one called Remote Access. Double-click to open it, too.”
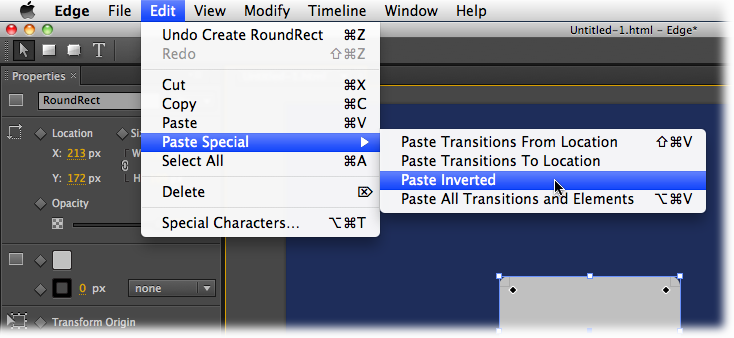
Similarly, this kind of arrow shorthand helps to simplify the business of choosing commands in menus, as shown in Figure 1.
As the owner of a Missing Manual, you’ve got more than just a book to read. Online, you’ll find example files so you can get some hands-on experience, as well as tips, articles, and maybe even a video or two. You can also communicate with the Missing Manual team and tell us what you love (or hate) about the book. Head over to www.missingmanuals.com, or go directly to one of the following sections.
This book doesn’t have a CD pasted inside the back cover, but you’re not missing out on anything. Go to www.missingmanuals.com/cds/edgemm to download all the examples and exercises that are covered in this book. You can download all the files in one big zip file or you can download the files chapter by chapter. Most examples are made up of several files, which might include a web page (.html), images (.jpg), JavaScript code (.js), and style sheets (.css), so it’s important to keep the files and their folders together or the examples may not work. Example and exercise files are numbered, so when you see 03_2-MyExample.zip, you’ll know that this example is from Chapter 3 and it’s the second file for the chapter. For many of the exercises, there are completed examples that you can use to check your own work. A completed example includes the word done in the filename as in 03-3_MyExample_done.zip.
Finally, so you don’t wear down your fingers typing long web addresses, the Missing CD page also offers a list of clickable links to the websites mentioned in this book.
If you register this book at oreilly.com, you’ll be eligible for special offers—like discounts on future editions of Adobe Edge Preview 3: The Missing Manual. Registering takes only a few clicks. To get started, type http://oreilly.com/register into your browser to hop directly to the Registration page.
Got questions? Need more information? Fancy yourself a book reviewer? On our Feedback page, you can get expert answers to questions that come to you while reading, share your thoughts on this Missing Manual, and find groups for folks who share your interest in web design and animation. To have your say, go to www.missingmanuals.com/feedback.
In an effort to keep this book as up-to-date and accurate as possible, each time we print more copies, we’ll make any confirmed corrections you’ve suggested. We also note such changes on the book’s website, so you can mark important corrections into your own copy of the book, if you like. Go to http://tinyurl.com/edge-mm to report an error and view existing corrections.
Our free email newsletter keeps you up-to-date on what’s happening in Missing Manual land. You can meet the authors and editors, see bonus video and book excerpts, and more. Go to http://tinyurl.com/MMnewsletter to sign up.
Safari® Books Online is an on-demand digital library that lets you easily search over 7,500 technology and creative reference books and videos to find the answers you need quickly.
With a subscription, you can read any page and watch any video from our library online. Read books on your cellphone and mobile devices. Access new titles before they’re available for print, and get exclusive access to manuscripts in development and post feedback for the authors. Copy and paste code samples, organize your favorites, download chapters, bookmark key sections, create notes, print out pages, and benefit from tons of other time-saving features.
O’Reilly Media has uploaded this book to the Safari Books Online service. To have full digital access to this book and others on similar topics from O’Reilly and other publishers, sign up for free at http://my.safaribooksonline.com.
Get Adobe Edge Preview 3: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.