Blending the LiveCycle API with Custom Flex Applications
We have armed ourselves with customer services. We have completed the SupplierProcess and modeled a Manufacturer’s process with AndyNailsProcess. We coordinated all processes via an asynchronous event. Now, it’s time to tie it all to the end-user UI.
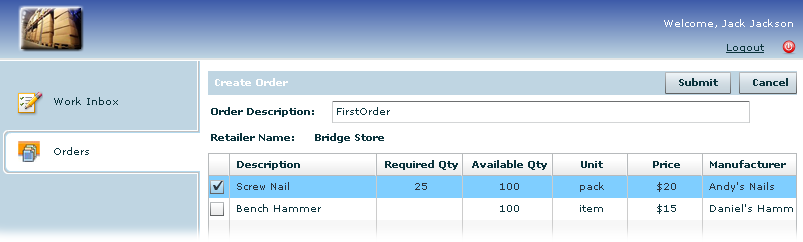
We will limit the explanation to a single use case: how to start the process from the custom Flex application. Figure 10-40 represents the screen as it is seen by the retailer when placing an order.
The snippet of the Create Order
VBox from this screen is shown in Example 10-40 (see Example 10-44 for the complete code of
the corresponding CreateRequest.mxml).

Figure 10-40. Retailer starts the SupplierProcess by clicking Submit
Example 10-40. The fragment of the CreateOrder VBox
<?xml version="1.0" encoding="UTF-8"?>
<mx:VBox xmlns:mx="http://www.adobe.com/2006/mxml"
creationComplete="onCreationComplete()"
>. . .
<mx:HBox id="controlBar" width="100%" height="24" styleName="controlsStyle" >
<mx:Label text="Create Order" width="100%" color="white" />
<mx:Button label="Submit" click="submitRequest()"/> <mx:Button label="Cancel" click="cancelRequest()"/> </mx:HBox> <mx:Form width="100%"> <mx:FormItem label="Order Description: " width="100%" fontWeight="bold"> <mx:TextInput id="descriptionText" width="90%" fontWeight="normal"/> </mx:FormItem> <mx:FormItem label="Retailer Name: "> <mx:Label ...Get Agile Enterprise Application Development with Flex now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

