Mozilla’s built-in search engine sidebar provides a unique way to organize search results from several sources. Using Amazon’s API you can add Amazon as a source with a few quick steps.
The Amazon Web Services API has opened up a direct door to Amazon’s catalog. Developers can now search and browse Amazon programmatically, and reformat search results in any way they see fit.
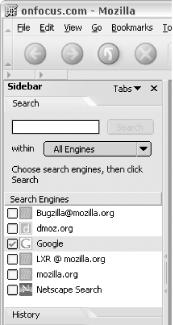
Mozilla (http://www.mozilla.org) is an alternative web browser that has been designed from the ground up to be an application platform for working with the Web. Mozilla’s sidebar offers a way to search several different search engines. For example, Mozilla comes with Google and dmoz.org installed in the sidebar, as you see in Figure 1-20.
With one search field, you can search these sites individually or mix the results from both at the same time—all the while keeping the results separate from the main browser window. It’s a new way to search that removes the problem of paging back and forth between search results, or trying to keep track of several open windows.
The Mozilla-Search plug-in interface allows you to add your own entry to the list of search engines available. Although Google and dmoz.org are there when you install Mozilla, that doesn’t mean your search engine selection can’t grow. It just takes some understanding of both Amazon and Mozilla to get them talking to each other. Once you set up this hack, you’ll have an entry for Amazon in your list of available search engines.
There are two pieces to setting up the sidebar. One file resides locally and tells Mozilla how to search Amazon. The other file resides on a public server and formats the search results for Mozilla.
The local file uses the Mozilla-Search plug-in definition format. Create a file called amazon.src and add the following code:
# Amazon Search for Mozilla # # Adds Amazon.com as an option to Mozilla's # sidebar search. # # Creation: May 2003 <search name="Amazon.com" description="Search for products at Amazon.com" method="GET" action="http://xml.amazon.com/onca/xml3" queryEncoding="utf-8" queryCharset="utf-8" > <input name="BlendedSearch" user> <input name="dev-t" value="insert developer tag"> <input name="t" value="insert associate tag"> <input name="type" value="lite"> <input name="f" value="http://example.com/amazon_search.xsl"> <interpret browserResultType="result" charset="UTF-8" resultListStart="<ul>" resultListEnd="</ul>" resultItemStart="<li>" priceStart = "<b>" priceEnd = "</b>" > </search>
This code creates a new search option for Amazon.com in Mozilla’s
sidebar. It defines the URL to use for searching, as well as any
querystring attributes. The <interpret> tag
performs some pattern matching in the resulting HTML page so Mozilla
knows how to format the results for the sidebar. This code tells
Mozilla to start treating the file as search results when it sees
<ul>, and stop when it sees
</ul>. The code uses
<li> to determine when something is an
individual search result.
The action URL in this case performs a search at Amazon’s Web
Services, which returns XML. In the querystring, defined by
<input name="f">, a file on your server is
specified to turn that XML into HTML.
The transformation from Amazon’s XML to the HTML necessary for the Mozilla search is handled by an XSL file. Add the following code to a file called amazon_search.xsl:
<?xml version="1.0" encoding="ISO-8859-1" ?> <xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/[RETURN] Transform" version="1.0"> <xsl:output indent="yes" media-type="text/html"/> <xsl:template match="/"> <html> <head> <title>Search Results</title> </head> <body> <font face="verdana" size="2"> <img src="http://g-images.amazon.com/images/G/01/associates/navbar2000/[RETURN] logo-no-border(1).gif"/> <h2>Search Results</h2> <ul> <xsl:apply-templates select="//ProductInfo/Details"/> </ul> </font> </body> </html> </xsl:template> <xsl:template match="ProductInfo/Details"> <li> <a><xsl:attribute name="href">http://www.amazon.com/o/ASIN/<xsl:[RETURN] value-of select="Asin"/>/ref=nosim</xsl:attribute> <xsl:value-of select="ProductName"/><br/> </a>[<xsl:value-of select="Catalog"/>] - <b><xsl:value-of select="OurPrice"/></b> </li> </xsl:template> </xsl:stylesheet>
This stylesheet produces a simple HTML page of search results. Note
that the XSL has the <ul> and
<li> elements that Mozilla is expecting for
the search defined in amazon.src.
You have two files now, and each needs to go to a specific place to set up this hack. The plug-in definition file, amazon.src, needs to be placed in the searchplugins directory of your Mozilla installation. On Windows, the default directory is C:\Program Files\mozilla.org\Mozilla\searchplugins\. Once the file’s in place, you should have “Amazon” as an option in your list of search engines.
The XSL file, amazon_search.xsl, should be
uploaded to a publicly available web server. Once uploaded, find the
URL and make sure the <input
name="f"> value is set to that URL in
amazon.src.
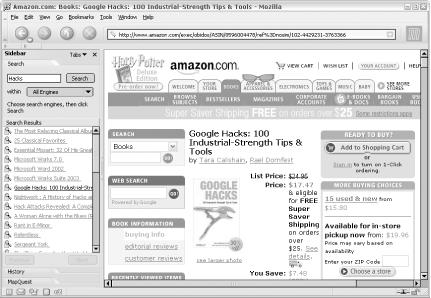
With those two files in place, your Amazon sidebar search should be ready for action! Just bring up the sidebar by hitting F9 in Mozilla. You should see a list of search engines. Make sure Amazon.com is checked, type in a search term, and click Search. You should see a list of results in the sidebar that you can click to bring up in the main browser window, as in Figure 1-21.
The search results stay persistent in your sidebar, so you can click from result to result without having to navigate back and forth between pages on the site. And now that Amazon is a search engine option, you can do other fun things such as search Amazon and Google at the same time. This allows you to browse, view, and sort the search results from both sites in one place.
If you really want to go the extra mile to integrate, you can create an icon to represent Amazon results. Mozilla looks for a 16x16 pixel image in the searchplugins directory with the same base name as the search definition file. In this example, a file named amazon.gif would be displayed in the sidebar with any Amazon search result.
Get Amazon Hacks now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.