Introducing the Graphical Layout Editor
So far, you have created layouts by typing XML. In this section, you will use Android Studio’s graphical layout tool.
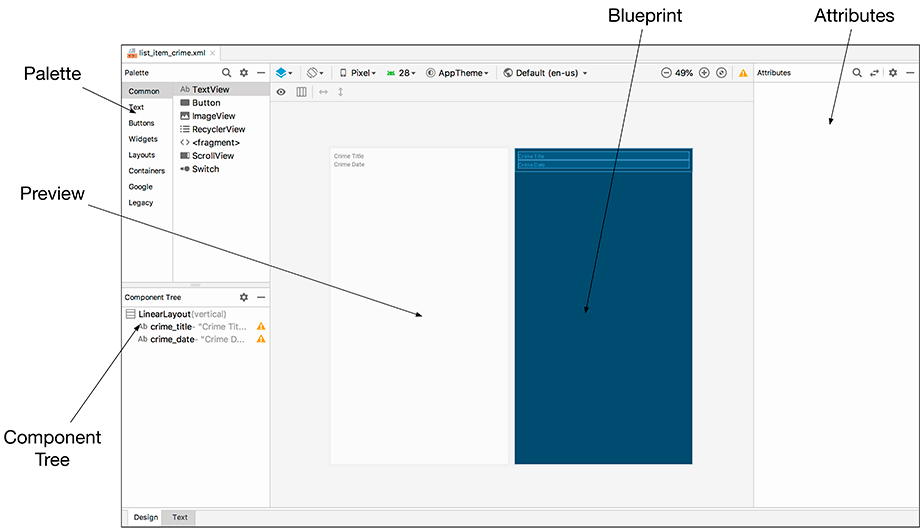
Open layout/list_item_crime.xml and select the Design tab at the bottom of the file (Figure 10.4).
Figure 10.4 Views in the graphical layout tool

In the middle of the graphical layout editor is the preview you have seen before. To the right of the preview is the Blueprint, which, as you saw in Chapter 1, is like the preview but shows an outline of each of your views. This can be useful when you need to see how big each view is, not just what it is displaying.
Get Android Programming: The Big Nerd Ranch Guide, 4th Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

