Now that you have more than an instinct that your idea has some merit to it, it’s time to start defining some details about your app and how it might stand out in the App Store. To do so, you’ll need to be more familiar with the unique aspects of the iPod touch, iPhone, and iPad devices.
In this chapter, you’ll explore:
The uniqueness of Apple’s touch devices
Specifics about the iPod touch, iPhone, and iPad
What’s new in iOS 4
How to approach developing an innovative app
After browsing the App Store and thinking about the potential of your app, you may be excited to get started. Many people assume “getting started” means jumping straight into what the app is going to look like and how it’s going to function. Doing that is one of the biggest mistakes you can make.
First, a person who is not a designer or developer will need to collaborate on the creative and functional aspects of the app with people who do possess design and development skills. Trying to work on either of those now will only lead to frustration. Second, just as there was a structure to vetting your initial idea, there’s a structure to developing it.
I promise that you’ll get to how your app will look soon enough. In the meantime, you need to continue to refine your idea and create a set of assumptions about it. That starts with understanding more specifics about the iPod touch, iPhone, and iPad devices.
Part of what makes creating an app and developing on the iOS platform more unique than working with other software is a higher dependence on the device. Your app’s functionality will rely on the device it runs on and will need to be built to accommodate it.
Although in the following sections I will review the common features across all devices, and subsequently the features specific to each device, it is ultimately the designer’s and developer’s responsibility to properly implement them. I provide this information for context so that you have a more comprehensive understanding of what you can incorporate into your app. The intricate technical details regarding how these features are integrated into your app shouldn’t cause you angst.
Next to apps themselves, what has made Apple’s iOS devices so successful is touch. Sure, the ability to interact with a device through some sort of physical touch metaphor existed previously. It just hadn’t been created “the Apple way.”
The two biggest differentiators for Apple’s approach included a large keyboard-less display—now fairly common for mobile devices—and Multi-Touch. Multi-Touch allows the device to recognize more than one touch or gesture on the screen at once. It is what powered the revolutionary pinch to zoom feature on a map or photo.
Apple didn’t stop there, though, as even the more basic touch capabilities were improved, allowing “endless scrolling” by swiping up or down and left or right on the screen. The point is that Apple raised the bar dramatically, redefining how someone could interact with standard functions (e.g., email and voice mail), and eventually apps. All new smartphones and touch devices launched today have to at least try to compete on this front with the iPod touch, iPhone, and iPad.
You definitely don’t want to underestimate the significance of how the Multi-Touch paradigm will impact the experience of your application. Although the mouse and point-and-click have been the predominant experience for consumers for the past two decades or so, controlling an app via touch is exceptionally more personal and intimate.
The same is true with the device itself. People hold and experience their devices and apps while on the bus, in bed, and yes, even in the bathroom. They slip them into their pockets and slide them into their bags. They customize every aspect of them, from the background to the order of the icons on their Home screen. The Home screens of an iPod touch, iPhone, and iPad are little customizable worlds crafted and shaped in every way and everywhere, tap by tap, touch by touch, and swipe by swipe. These devices present a means to be perfectly unique reflections of their owners (e.g., see http://firstand20.com/), and it all starts with the experience of touch.
Note
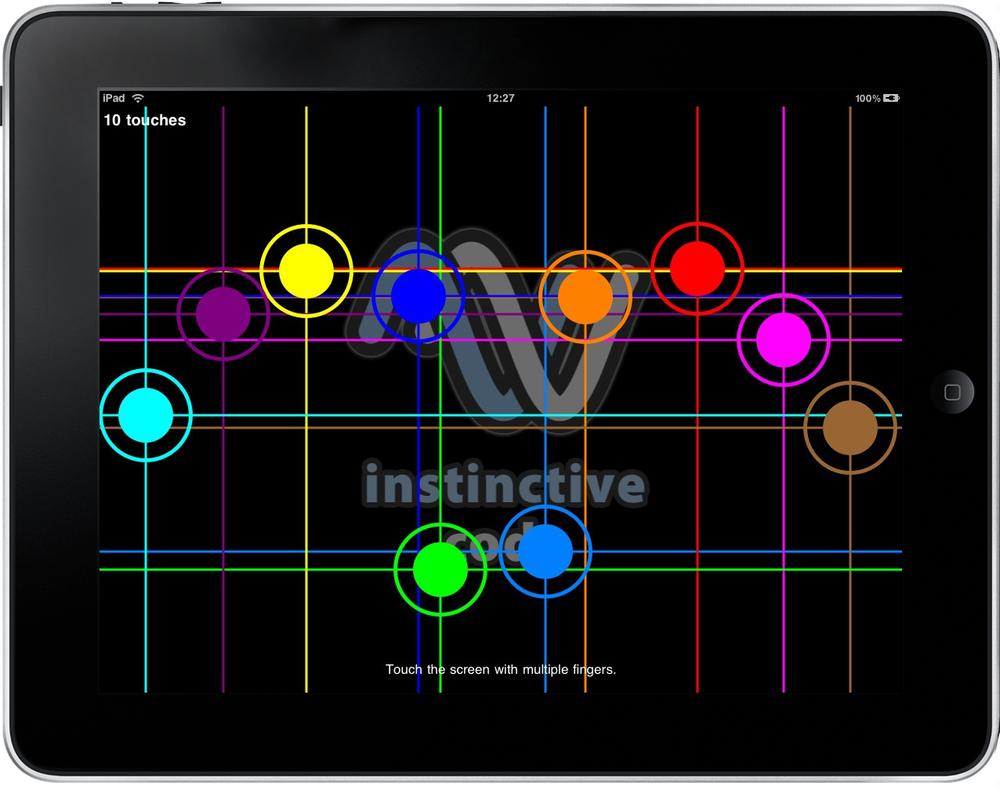
The iPod touch and iPhone allow for five simultaneous touch events. Developer Matt Gemmell discovered that the iPad more than doubles the number of touch events (see Figure 2-1), with 11 simultaneous touches (http://mattgemmell.com/2010/05/09/ipad-Multi-Touch), indicating that Apple clearly developed it for Count Tyrone Rugen (see the section Fundamentals of all devices in Fundamentals of all devices).
A number of elements are standard across the iPod touch, iPhone, and iPad. I’ll cover these first and then address each device individually.
Note
Apple no longer officially supports first-generation devices such as the original iPhone. Older devices and operating systems (pre-iOS 3.x) are increasingly becoming statistically insignificant, especially with Apple making iOS 4 a free upgrade. Thus, the following sections assume a baseline of second-generation devices running iOS 3.x. Because of the relative newness of iOS 4, it is addressed separately.
- Hardware
The three hardware features that are available on all Apple devices are WiFi, Bluetooth, and the accelerometer. The first two are probably familiar terms to you and relate to network connectivity. The significance of WiFi as a baseline is that certain devices will have access to the Internet only when a WiFi network is present. Thus, network connectivity cannot always be assumed.
It might seem odd that Bluetooth is a common element to all devices, especially when most people use it for hands-free headsets and the iPod touch and iPad do not have phone capabilities. Bluetooth is included on all devices because Apple relies on Bluetooth for peer-to-peer connectivity, most often taken advantage of in games. Bluetooth also allows the later-generation devices using iOS 3.2 and later operating systems to connect to a Bluetooth keyboard.
You are likely more familiar with what an accelerometer does than with the word itself. The accelerometer is what detects the movement and orientation of a device. In the former case, the device can detect side-to-side, up-and-down, and more sporadic shaking movements. The more basic function, however, is that the accelerometer powers apps to flip from portrait to landscape mode depending on how the devices are being held. If you are a physics geek, the accelerometer can offer a playground. Take a look at Illusion Labs’ games Labyrinth 2 and Labyrinth 2 HD, which showcase the accelerometer in all its glory.
- Apps
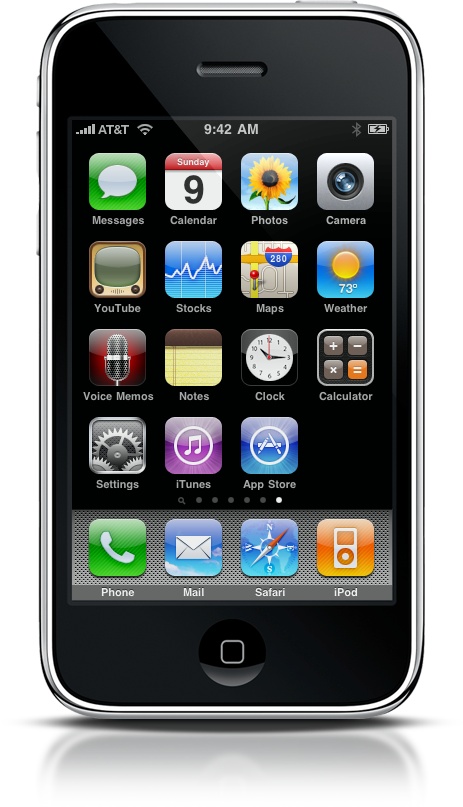
Most of the functionality of the Apple-provided apps (see Figure 2-2) is accessible to third-party apps (like yours) through various technical frameworks, kits, and application programming interfaces (APIs). Since detailing those is both beyond the scope of this book and irrelevant to you, I’ll review the functions of Apple’s apps and how they are made available to you. I’ll continue to use the term “third-party” throughout this section to help distinguish the apps in the App Store from Apple’s apps.
The Contacts apps house all the contacts of a device. When in a third-party app that accesses the device’s Contacts, depending on what is selected (e.g., phone number), an app may close and activate some other action such as a phone call. In that case, the app will not necessarily reopen once that action is completed. In other cases, such as emailing, if in-app email is used, the device’s Mail app will open a new message and return to the app once it is sent or canceled.
Another popular function incorporated into third-party apps comes from the Safari web browser. Using Safari’s functions, a user can open links from within an app without having to leave it.
Closely related to Safari is web video content. With YouTube being the Web’s most popular video destination site, Apple worked with Google to create a YouTube app optimized for Apple devices. Clicking on a YouTube video from within a third-party app will open the YouTube app; the app will return you to the third-party app when you are done with the video.
Figure 2-2. Features of Apple’s apps, which are made available to developers to use in the creation of their own apps
Continuing with media, the Photos and iPod app libraries are available to third-party apps. Developers often use these libraries when their app would benefit from including a photo from a device’s camera roll or from customizing sounds (e.g., an alarm clock app). Other media functions available include playing audio and video clips, as well as recording audio.
Another popular application function that’s available across Apple’s devices comes from the Maps app. Apple again partnered with Google to bring a customized version of Google Maps to Apple devices. Leveraging Maps’ features, developers can embed maps into their apps. Obviously, that’s typical for apps in the Navigation category, but this functionality is not used exclusively by navigation-based apps.
- Utilities
Recall that I mentioned the “keyboard-less” display before. Obviously, most apps would be completely useless without some way to input text or numeric content. Apple provides apps with several different onscreen keyboards that can be shown based on usage needs, including ones customized for entering a web address and phone number.
Beginning in iOS 3.0, Cut, Copy, & Paste was introduced and became an instant success. Although Apple has it enabled in most of its apps (wherever it makes sense), developers don’t always incorporate it. When they fail to, they hear about it from customers. To a lesser extent, the same holds true for keyboard auto-correction and auto-capitalization.
- Services
Mentioned in Chapter 1, In App Purchase is one of the more significant technical frameworks provided by Apple. It facilitates payment authorization through Apple without having to leave the application. Developers have found many uses for it, including selling new levels in games and turning on premium features such as push notifications.
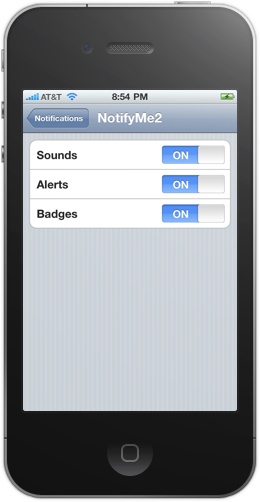
On that last point, push notification is another technical framework that has a substantial customer-facing impact. Its official name is the Apple Push Notification Service (APN), and it sends or “pushes” an alert or notification to a customer’s device. The push notification can include a message, a sound, a badge number, or a combination of all three depending on the developer’s preference (see Figure 2-3). Push notifications are useful for encouraging a customer to reengage with an application depending on whether a particular event has occurred. With the launch of iOS 4, Apple has released local notifications.
All devices also have general location-based services available through WiFi. Through WiFi signals and access points, devices use technology from Skyhook and Google to calculate location in Apple’s apps (e.g., Maps), as well as third-party apps.
In many ways, you can think of the iPod touch as the baseline Apple device. As such, there really aren’t device-related features to detail, so I’ll focus only on the hardware specifications.
The second-generation iPod touch models have a 533 MHz processor. That’s actually faster than the iPhone 3G. The third-generation 32 GB and 64 GB iPod touch devices have the same specifications as the iPhone 3GS, namely a 600 MHz processor and 256 MB of RAM.
Note
These specs, as well as the ones that follow, aren’t pointless. The performance and speed of an app can vary significantly across devices because of these hardware differences. Keep that in mind when you begin testing your app, which I’ll address in Chapter 6.
The iPhone includes all of the features of the iPod touch plus some additional capabilities. I’m not going to highlight obvious differences, such as support for phone calls and text messages. Instead, in the following list I’ll focus on the essential device-related features for the iPhone 3G, iPhone 3GS, and iPhone 4:
- iPhone 3G
The “3G” in the name “iPhone 3G” stands for “3G network.” Essentially, it allows faster data delivery speeds through the cellular network compared to previous generations (that’s the “G”) of networks. This means the iPhone, unlike the iPod touch, can access the Internet outside of WiFi. Connectivity and speeds will vary based on network demands and availability.
Although all devices have basic location-based services through WiFi, what others do not have is the more precise positioning of GPS. GPS became a killer feature for Maps, allowing turn-by-turn navigation based on current location.
Beyond obvious uses, apps will often associate geolocation data from the available location-based services (WiFi or GPS) when creating content such as notes or photos so that a person can see the date and place where he jotted down a thought or snapped a picture. Of course, to snap a picture, you need a camera. The camera is the final major differentiator between the iPhone and iPod touch/iPad.
- iPhone 3GS
The “S” in the name “iPhone 3GS” unofficially stands for “speed.” Compared to the iPhone 3G’s 412 MHz processor with 128 MB of RAM, the iPhone 3GS has a 600 MHz processor and 256 MB of RAM, giving it a fairly sizeable upgrade on both fronts. With these specifications and support for up to 7.2 Mbps cellular data link speeds (compared to 3.6 Mbps for the 3G), the download speeds for the 3GS have been clocked to be as much as three times faster than for the 3G.[5]
Apple also added a Compass app to the iPhone 3GS via a new electronic compass chip. But what made people considerably more excited was the 3-megapixel camera upgrade (from 2 megapixels) with support for video recording. These latter two additions are more commonly incorporated into third-party apps than the compass functionality.
- iPhone 4
As with the launch of the iPhone 3G compared to the original iPhone, the iPhone 4 was a major product update to the iPhone line and its iPhone 3GS predecessor. The design changes alone are significant, with the iPhone 4 being 24% thinner than the iPhone 3GS and constructed of stainless steel and glass rather than plastic. The engineering changes did not stop with the design. While making the iPhone 4 smaller, sleeker, and sturdier, Apple also considerably upgraded the specifications and features of the 3GS.
The upgrades start with Apple’s A4 processor—also used in the iPad—suggesting a 1 GHz processor speed and 512 MB of RAM. They continue with the introduction of a new high-resolution display called Retina display, a 5-megapixel camera, HD video recording, a front-facing camera that helps power FaceTime (Apple’s WiFi-based video chat), and a gyroscope, which in combination with the accelerometer allows for six-axis motion sensing.
Although the number of those additions is stunning, the one with the most immediate impact to you as an app developer is Retina display. It essentially places four times the number of picture elements—pixels—into the same screen size of the previous iPhone models. The result of this higher pixel density is a super-sharp display that makes text and graphics look extremely crisp. To take advantage of Retina display, though, you’ll need to prepare an additional set of design assets, as is required if submitting a Universal application (see Chapter 5).
The differences in the iPad start with how you engage the device. Its display is more than 2.5 times larger than the iPhone, so unlike an iPhone, the iPad is not extremely functional when you use it with only one hand; you need to either use both hands or rest it on a surface. And where the iPhone and iPod touch are predisposed to being portrait-oriented, the iPad appears more natural and useful when in landscape mode.
In terms of hardware specifications, the iPad was the first device to adopt Apple’s A4 processor, confirmed at 1 GHz. Ironically, the bigger iPad actually has only 256 MB of RAM, meaning that it has the same amount of RAM as the iPhone 3GS and half the amount of RAM as the iPhone 4. Similarly, although the display is more than 2.5 times larger than the iPhone, its pixel resolution is 1024 × 768, which is not as striking a difference against the iPhone 4’s 960 × 640.
Whereas iOS 4 has a software toggle for portrait mode lock, a device control unique to the iPad is screen rotation lock. As mentioned earlier, the iPhone, as a phone, has a somewhat natural association with being portrait-based. That’s not the case with the iPad, and so Apple created a button that allows the screen to be locked in portrait or landscape orientation. When you shift the button to the lock position, the screen no longer will shift orientations when the device is rotated. Although this is helpful to consumers, it adds another variable for developers. This control is the primary reason Apple recommends iPad apps be able to operate equally well in portrait and landscape modes.
Aside from differences in its size, processing power, and memory, the iPad has similar device components to the iPod touch, including the accelerometer, Bluetooth, push notifications, and so on, all properly adjusted for the iPad. Most of the Apple-provided apps are also on the iPad, but each app has been customized for the device. Apple’s iPad versions of its iPhone apps are the best examples that designing apps for the iPad requires its own approach.
The essential device-related features for the iPad follow:
- WiFi
By now, you likely deduced that the iPad WiFi model does not include a cellular connection and relies exclusively on WiFi for access to the Internet. As a result of not having that, it also is missing GPS and precise location positioning, using the more basic WiFi location services.
- WiFi + 3G
As I alluded to earlier, the WiFi + 3G model also includes GPS for use in Maps and third-party apps. This model is identifiable by the black strip across the top of the device and the micro-SIM card tray on its side. The micro-SIM card, which identifies you to the cellular network, enables the 3G cellular data connection.
This section on the iPad is short, for two reasons:
As mentioned previously, beyond physical dimensions, the iPad does not have many unique device-related features. The biggest changes from the iPhone are not the more obvious hardware differences, but rather how the iPad substantially affects the design and development of apps.
Since both iPad models share the same processor and memory specifications, there’s nothing to highlight as there is with the different models of the iPhone.
To help with all the differences between the iOS devices, Table 2-1 summarizes the key technical specifications of the iPhone, iPod touch, and iPad.
Table 2-1. Summary of the iPhone, iPod touch, and iPad features
Device | Model(s) | Pixels | Pixels per inch | Network | |||
|---|---|---|---|---|---|---|---|
Second generation | 533 MHz | 128 MB | 3.5 inches | 480 × 320 | 163 | WiFi | |
iPod touch | Third generation | 600 MHz | 256 MB | 3.5 inches | 480 × 320 | 163 | WiFi |
iPod touch | Fourth generation | 1 GHz | 256 MB | 3.5 inches | 960 × 640 | 326 | WiFi |
3G | 412 MHz | 128 MB | 3.5 inches | 480 × 320 | 163 | WiFi; cellular | |
iPhone | 3GS | 600 MHz | 256 MB | 3.5 inches | 480 × 320 | 163 | WiFi; cellular |
iPhone | 4 | 1 GHz | 512 MB | 3.5 inches | 960 × 640 | 326 | WiFi; cellular |
WiFi | 1 GHz | 256 MB | 9.7 inches | 1024 × 768 | 132 | WiFi | |
iPad | WiFi + 3G | 1 GHz | 256 MB | 9.7 inches | 1024 × 768 | 132 | WiFi; cellular |
The latest operating system for Apple’s touch devices, iOS 4 is significant and deserves to be addressed separately. As in the previous section, I will highlight how iOS 4 impacts end-user functionality. You’ll be especially happy to not have to focus on the inner technical workings of the 1,500 API changes.
Since there are upward of 100 new features in iPhone OS 4, I’m only going to outline the most important ones. These were also identified by Apple in its initial introduction of the new operation system, as part of the so-called seven “tentpole” features. Having worked with iOS 4, I can safely inform you that these really are the ones to focus on when familiarizing yourself with the new operating system.
Note
iOS 4 is not compatible with first-generation iPhone and iPod touch devices. Certain features, such as multitasking, will only work with the latest devices, including the third-generation iPod touch and iPhone 3GS, which, as you may recall, share the same processor and memory specifications.
The inability to multitask on Apple’s touch devices has probably been the biggest criticism of the operating system from both developers and consumers. Apple introduced its version of multitasking as part of iOS 4.
I’m going to editorialize for a moment on the topic of multitasking and relate that back to Apple’s approach. Although it’s less true for the iPad because of its larger display, for the iPhone, iPod touch, and more generally mobile devices, multitasking carries a different importance compared to traditional computers. Unlike with their predecessors, mobile devices have considerably smaller screens and are exceptionally more portable. People use them to perform discrete tasks, whether they are functional or fun, and quickly move on to some other activity.
There are few cases in which this does not hold true. This includes when several related tasks must occur together or when a task is ongoing. Prior to iOS 4, Apple actually addressed these issues for its own apps. You probably don’t realize this, but apps such as Mail and the iPod always ran in the background pre-iOS 4. This was most evident with the iPod app because you could listen to music, for example, while also using other apps. So, what Apple did for multitasking in iOS 4 is essentially allow third-party apps to also take advantage of these functions.
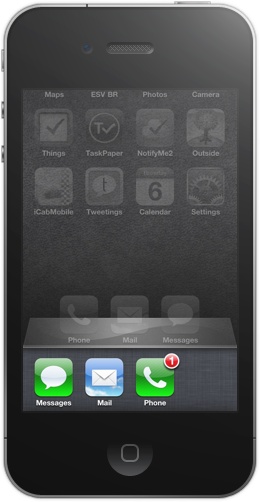
Multitasking allows third-party apps to run in the background, meaning the apps continue to work even though they are not shown on the screen. Running in the background is especially useful for audio (e.g., playing an audiobook), VoIP (e.g., talking with someone on Skype), and navigation apps (e.g., getting directions to a location). Consumers can access these apps, and more generally, work across several apps simultaneously through Apple’s fast app switching, which reveals a taskbar of all running apps when you double-click the Home button (see Figure 2-4). Although it’s debatable whether this implementation captures common expectations of true multitasking, I would argue that Apple has addressed the core of multitasking and appropriately redefined it for mobile devices.
Figure 2-4. Multitasking via fast app switching in iOS 4, which occurs by double-clicking the Home button
Included under the multitasking umbrella are task completion (e.g., download a file and inform the user when the download is complete) and local notifications. Local notifications are similar to push notifications but are triggered at specific times and remove the requirement to communicate with a server. Consider, for example, scheduling a reminder for taking medication or for watching a TV show.
Of course, there are some technical requirements to implementing the new multitasking features. During Apple’s iOS 4 announcement, Pandora founder Tim Westergren came on stage and stated that his team fully integrated the multitasking capabilities within a day and his app heavily leverages the background function.
Games are much more fun when played with other people. Apple helped facilitate that through peer-to-peer Bluetooth connectivity, but the capability was limited in many ways, including the fact that all players needed to physically be in the same room. Thus, game networks sprouted, which allow consumers to not only find and play against other players, but also have their profiles, stats, and other related information saved. This information is then accessible across any game that is part of the network. OpenFeint (http://openfeint.com), ngmoco’s Plus+ (http://plusplus.com), and Scoreloop (http://www.scoreloop.com/) are some of the most popular game networks.
A big announcement, as part of iOS 4, was Apple’s unveiling of Game Center, the company’s new game network. Game Center effectively offers the same functionality of the aforementioned game networks. This comes at some cost to the existing game networks since they invested so heavily into this infrastructure. At the same time, some of them have embraced Apple’s entrance into this arena, stating that they will begin shifting focus to new areas.
For you, the major benefit of Game Center over other options is that it will streamline your access to these social gaming features. In other words, you won’t necessarily have to explore the third-party options. At least in the short term, however, the existing game networks have a much larger adoption than Game Center, so you shouldn’t automatically dismiss them.
In the long run, for developers, the iAd Network has the potential to be the biggest part of the iOS 4 release. This relates back to the bias I described in the preceding chapter, which is that for the majority of developers, advertising as a way to monetize a free app is largely not viable. Apple has suggested the purpose of iAd is to change that, by creating mobile advertising that is both more emotionally engaging and more interactive than other options.
Part of Apple’s advantages over other mobile advertising platforms is that it is able to more fully leverage device capabilities and knows more consumers than third-party advertisers. At a more basic level, iAds ensure that consumers always remain in an app, which Apple believes encourages more people to explore the app. That, in combination with Apple’s revenue model, which includes charging one price to the advertiser for the ad being served and another for the iAd being tapped, already increases the number of opportunities for a developer to make money. And the likelihood of consumers actually choosing to tap on an iAd increases since Apple leverages its iTunes download history to serve the most relevant ad. This tactic is commonly referred to as behavioral targeting and other advertising platforms use it too, but they don’t necessarily have the same depth of information that Apple does.
Note
As mentioned earlier, a lot is going on behind the scenes in iOS 4. Therefore, ensure that your developer takes advantage of the new tools that help automate testing (UIAutomation Instrument) and that provide better performance and power analysis of your application (Time Profiler and Energy Diagnostics Instruments).
Get App Savvy now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.