Chapter 1. The Benefits of Titanium
If you’re reading this book, you probably want to know more about Titanium, so let’s do a quick overview to make sure we’re all starting on the same page.
Titanium is a product by a company called Appcelerator that allows you to build mobile apps in JavaScript and compile it out to native apps for iOS, Android, and BlackBerry. Although BlackBerry support does exist, it’s not nearly as mature or robust as iOS and Android. However, if you absolutely must have BlackBerry versions of your app, it’s good to know that it’s there.
Although Titanium does use JavaScript, it’s very, very important to note that you’re not building your apps using HTML5 or CSS3, just JavaScript. With a web page, you modify CSS properties to modify the look and feel of the objects. But if you want to change the appearance of a button in Titanium, you modify parameters on the button to change its look and feel. The concepts are similar, but good to know that CSS isn’t used at all with Titanium. When you compile your Titanium app to iOS or Android, the Titanium “engine” processes your JavaScript and then builds an appropriate native project for the platform that you’re building for.
For iOS, this means that an actual Xcode project is created and then compiled using Apple’s compiler, so that you end up with a native .IPA that you can deploy to a device, or Apple’s App Store. It’s a similar process with Android. A native Java mobile application is created and compiled using the Android compiler. The end application that is created is 100% native, using 100% native controls.
Even though Titanium makes use of the native SDKs for the different platforms it supports, you don’t really need to know much about them other than how to get them installed on your development system. Once the SDKs are there you can almost forget about them since Titanium interacts with them behind the scenes for you.
Knowing JavaScript is of course a prerequisite to using Titanium. JavaScript is a pretty nice language for writing a mobile app. It has its own object-oriented model, with methods and properties. When you are using JavaScript within a web page, you work with DOM objects and other objects exposed by the web browser. When you are using JavaScript with Titanium, you work with the objects that Titanium provides via its API to build web apps.
So on a web page, you’ll do something like create a
div, add it to the body section of the
current document, and set properties on the div via
JavaScript. With Titanium, you’ll create an object (such as a window or a
button), set properties on that object, and call methods to open the window,
or add the button to the window.
When to Use Titanium
There are many situations where it makes sense to use Titanium, but it’s not always appropriate for a mobile app. I’ll be the first to admit that there is no one-size-fits-all solution for just about anything in life, and mobile is no exception.
A carpenter has a toolbox with many tools at his disposal. When he’s in a particular situation he understands the job that needs to be done, and selects an appropriate tool. The same thing goes for mobile development. There are multiple platforms to run mobile apps on and multiple tools that can be used to build those apps. Only after taking the following into account can you intelligently make a good tool selection:
What is the functionality of this app?
Who is going to be using the app?
How is the app going to be distributed?
How many platforms will the app need to run on?
When Titanium Makes Sense
When choosing a tool to develop mobile apps, it’s important to know why you’re using that tool versus something else. When you want to drive a nail into a piece of wood, you choose a hammer because it’s designed for that task. If the task at hand was to turn a screw into a piece of wood, a hammer would be a very bad tool choice. However, if you didn’t know about a screwdriver, or the advantages it would bring to the problem at hand (getting a nail into the piece of wood), you could mistakenly use a hammer. As the old phrase goes, “When all you have is a hammer, everything in the world looks like a nail.”
Choosing a tool for mobile development is similar. There are multiple solutions on the market, each with their own pros and cons. The key to making an informed decision about what tool to use is knowing the pros and cons of each particular tool and using that as a guide for which one to use for a particular problem.
There are several good reasons to use Titanium. The most obvious reason is that you can develop your app in JavaScript and then compile it out to native apps on multiple platforms. Right now the most obvious and popular platforms that Titanium supports is iOS and Android. They do have a version for BlackBerry, which was updated in the summer of 2011 with many great enhancements.
Cross-Platform Compatibility
Since Titanium allows you to create apps on three platforms, it makes a lot of sense to use Titanium to achieve some cross-platform results. But before we talk about how compatible Titanium’s API is between iOS and Android, let’s talk about how cross-platform compatible it can be.
There are plenty of differences between iOS and Android, but there are plenty of similarities too. Android seems to have “followed Apple’s lead” with much of its design, including the home screen, title bar, etc. I’m sure Apple is not too happy about this, but it makes it good for developers that the screen aspect ratio is the same, and that many of the UI elements (tables, table rows, switches, sliders, etc.) exist in both platforms.
Note
Windows 8 support will be added to Titanium in the second half of 2013, according to an announcement released by Appcelerator in February of that year. This will allow you to also create apps for both Windows RT and Windows Phone. There is also a very preliminary version of Titanium that allows you to create apps for the BlackBerry Z10.
The recent ruling in the Apple/Samsung lawsuit shows that Android did borrow a concept or two from Apple’s design. What does this mean for the future of Android? It’s hard to say, but this ruling is certainly a good thing for Apple. Does is mean the death of Android? I doubt it. Does it mean higher prices as Android manufacturers pay Apple a licensing fee? Maybe. With this ruling in mind, Windows 8 may seem like a more viable option for mobile apps.
I always like to try to figure out what a company is going to be doing in 6 months by seeing who they are hiring now. I recently saw a job posting on Appcelerator’s site for a “Windows 8 Developer - Mobile Technology.” I’m sure that Windows 8 has always been on Appcelerator’s corporate mind as a platform that could be worth developing for, at some point. Apple’s ruling in court may help accelerate Appcelerator’s development of Windows 8 as a new platform in the Titanium family.
Note
Be careful about taking a “lowest common denominator” approach when coming up with a cross-platform app. You’ll just end up with an app that doesn’t work great on any platform.
Once you start talking about the Android platform, the next thing to examine is the number of hardware devices that the Android Platform runs on. One huge difference about Apple and other software companies is their feelings about having their software run on hardware made by third parties. Apple tried licensing in the past and it didn’t seem to work out well for them. They are now strictly in the mode of controlling every aspect of the user experience, and that includes being the only manufacturer of the hardware that iOS runs on. This does have a huge positive impact on the user experience. Apple hardware has always been top-notch and just gets better with each new release.
A similarly huge side benefit for Apple developers is that by owning maybe five pieces of hardware, they can test their app on the actual hardware their users will be using. With perhaps two or three iPhones, a couple iPads, and an iPod touch (I just borrow my kids to test apps on), a developer can make sure the app will perform well on the devices.
More importantly, the developer can rest assured that the hardware used to test on represents 95% or more of the 90+ million users that might be running her app. This tight control follows over onto the software side as well, helping the developer know that on hardware X running software version y, things will go well. Just a few pieces of hardware, and a few different OS versions to test on…nice.
The biggest hurdle to overcome when developing for Android is the huge segmentation of different hardware platforms. This makes it hard to ensure your app will run well on all devices. Don’t underestimate the time you have to spend on testing on various Android hardware. Sometimes it’s good to try to select a subset of the top Android models focus on making it work well for the 80% or 90% of the most-used devices.
OK, now that we’ve set the stage, let’s talk about Titanium’s cross-platform API. I think that the API differences can be put into two categories: functional/UI-related and OS-related. For instance, activities are a big part of Android that don’t really have a corresponding part in iOS.
Titanium has pretty effectively isolated the different APIs and
put them in their own namespaces, which is good. In fact, with the new
release, they seem to have made things a little more granular between
iOS and Android, such as Ti.UI.createTabbedBar
becoming Ti.UI.iOS.createTabbedBar, indicating that
this is clearly an iOS object and not something shared between iOS and
Android.
Later on in, I’ll talk about a compatibility layer that I have come up with after working on several Titanium projects and wanting to find some way to reduce the number of lines of code that I need to write to do a single task, such as writing data to a file. A compatibility layer is an API, either home-grown or developed by someone else, that runs on top of the standard API and makes calls to it internally. This is a great way to handle the differences between platforms and devices. My own compatibility layer is located in my own namespace (TiCL), where I store functions that help even out the differences between iOS and Android and some simple convenience functions.
Using Titanium for Just One Platform
Although one of Titanium’s strengths is obviously generating native apps for multiple platforms from a single JavaScript code base, it also makes sense to use Titanium even if just one of these OS’s is going to be used. Titanium offers plenty of other value besides cross-platform development.
Titanium allows you to create mobile apps using JavaScript. This is without a doubt the biggest advantage that Titanium brings. Its ability to create mobile apps for multiple platforms just makes it that much more powerful. These benefits are independent of each other, meaning that even if you are going to deploy only to iOS, Titanium shouldn’t be automatically ruled out. The value of making a mobile app in JavaScript still exists and should still be considered a tick in the “pro” column for Titanium.
Using Titanium allows you to write mobile apps without having to get into all the details of the platform you are deploying to. Without something like Titanium, there are many things you would need to come up to speed on to get even a basic app done. There are many memory management issues that you would need to deal with, making sure you only call Public APIs if you’re going through the App Store, making sure you deallocate anything that you allocate, making sure your code is organized, etc. Another aspect is the relatively large learning curve of getting up to speed on Objective-C.
To help show exactly where Titanium helps bring value and increase productivity, here are the three steps that need to happen to learn and become proficient with a new programming language:
- Learn the language
This is where you learn the syntax of a new language.
- Learn the API
Just about any modern programming language has a namespace and API that you need to learn. There is usually a namespace that organizes the functions into a logical manner.
- Gain experience
After working with a particular language and learning the API for a particular platform, experience is still required. When you come across a situation that is similar to something you’ve done in the past, you can supply the solution quickly and efficiently.
When you learn a completely new language, such as Objective-C, you have a learning curve in all of these areas. There is a new language to learn, there is a new API to learn, and you don’t really have any experience to draw upon.
Titanium lets anyone with JavaScript skills leverage them to quickly create mobile apps. You have already gone through the first and third areas mentioned earlier: you already know the language, and there is experience using it that you can draw upon. It is mainly learning the API where the time is spent in getting up to speed with Titanium.
When Titanium Doesn’t Make Sense
I think that the most situations where Titanium doesn’t make sense is where people confuse the differences between PhoneGap and Titanium. Looking at the community forums, sometimes people will begin asking questions like “How do I a create a tableview in a web view?” That line of questioning seems that Titanium is more like PhoneGap, which is HTML-based for the UI elements. Titanium doesn’t make a lot of sense if what you’re trying to do is to create an HTML-based “hybrid” app. Having Titanium at your disposal, I would go the extra mile and learn the API and see how it does making an app that uses native controls.
Note
If, during a Titanium project, you find yourself dropping in a Web View and starting to build your app in HTML5, CSS, and JavaScript, it’s time to ask yourself why you’re using Titanium.
I’ve been down the PhoneGap route. What I found is that I was spending a lot of time trying to come up with just the right HTML5/CSS to duplicate UI controls that already exist. I actually extended PhoneGap to allow me to create native controls that weren’t available out of the box. That was actually easier than trying to recreate those controls in HTML5 and keep the UX as smooth and fluid as in native iOS.
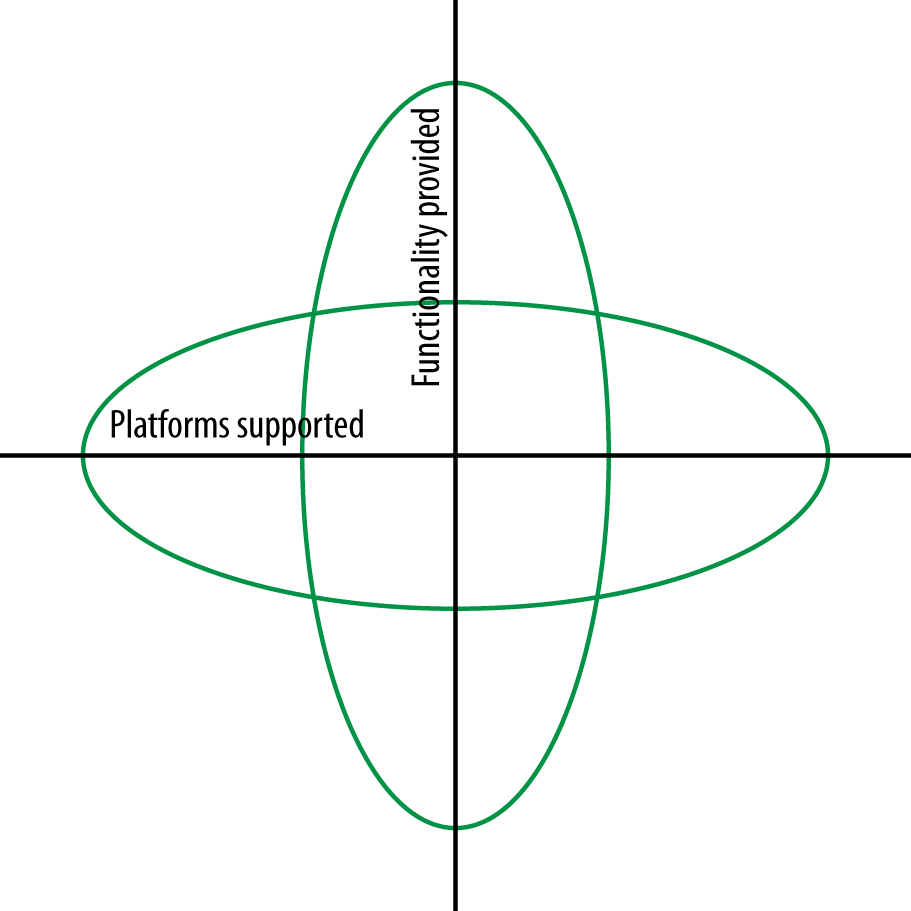
Now don’t get me wrong: I’m not saying don’t use PhoneGap. Just use it where it makes sense, or where you can leverage the strengths that it brings to the party. PhoneGap goes across the most number of mobile platforms, and provides some access to native functionality, but it doesn’t go as deep as Titanium, especially along the lines of UI components. Titanium provides support on a smaller number of platforms, but goes much deeper providing access to functionality on those platforms (see Figure 1-1 for a visual representation of the difference).
So, if you’ve got your heart set on doing all the UI/UX in HTML5, use PhoneGap. If you don’t mind learning a few more API calls, I think you’ll be pleasantly surprised with what you can do in Titanium.
Mobile Landscape
Although this book is about Appcelerator’s Titanium, I wanted to add a little information about similar products in the mobile space. As they say, everything is good or bad by comparison. No tool is right in every situation. Hopefully, by putting Titanium side by side with some other tools, you’ll see the value Titanium brings.
PhoneGap
PhoneGap is a nice tool that allows you to put a mobile website into an “app wrapper” that runs on a mobile device on many different platforms. It also lets you access some native functionality of the device. It allows you to do this across a wide variety of mobile devices. PhoneGap doesn’t provide as much functionality as other products, especially in the UI area, but it covers many platforms and is quite powerful. Their API gives you access to many of the more “functional” areas of a mobile device, such as GPS, filesystem, device info, calendar info, accelerometer, etc. This gives you access to more areas of the device than you can get with a web application, even using HTML5.
The trade-off in using PhoneGap is that you have no access to familiar, native controls. You’ll have to use HTML5, CSS, and JavaScript to make your own user interface. The challenge then becomes having a UI that is quick and responsive across many different devices, screen sizes, and screen densities. Using responsive design and some common sense CSS, such as using lots of relative sizes and resolution-independent units of measure (such as ems), can make your cross platform app work well across the wide diversity of devices that it will encounter.
Another differentiator for PhoneGap is the PhoneGap build service. Using PhoneGap to create a web app wrapped into an app wrapper is a great way to make an app, but you still need native SDKs and compilers to actually compile the app on different platforms. PhoneGap helps you out there with their build service. You upload the code for your website to PhoneGap’s cloud-based service, which builds a native app and lets you download it.
If you’ve gone through the headaches of installing and configuring mobile SDKs for multiple platforms, you’ll love the new service. If you haven’t gone through those headaches, you’ll still love it, maybe just a little less. Keep in mind that although PhoneGap does produce a native app, all the code is executed in JavaScript through a Chrome-less web browser. This provides another layer that the code has to go through, which will affect performance to a degree.
Sencha Touch
Sencha Touch is a nice framework that allows you to create mobile apps with a fantastic look and feel, especially for iOS devices. Sencha Touch is a JavaScript-based framework with tons of objects that you can use with minimal effort and ramp-up time. Since it’s 100% JavaScript, it still has to run through a web browser, and goes through that same layer as PhoneGap.
Sencha Touch’s differentiator is that it has a large library of JavaScript objects that you can use with a standard JavaScript syntax. Sencha Touch doesn’t provide any access to native features of a device, except those that you could get at using HTML5.
This framework by Sencha is also very object oriented and allows you to create your own objects based on its built-in objects. In fact, there are a few key base objects, such as views, buttons, and labels, that many of the other built-in objects simply extend. This gives their objects a bit more reliability, as there are fewer unique moving parts involved in each object you end up using.
Sencha Touch and PhoneGap make a good team. Recent releases of Sencha Touch let you package your Sencha Touch app as a native app without involving PhoneGap. I believe, however, in using products that are based on the core competencies of a company. PhoneGap’s main purpose is providing access to features of a native device, but not much on the UI side. Sencha Touch helps you make killer UIs, but is totally web-based. Using these two products together will allow you to get the benefits of each.
jQuery Mobile
Leveraging the popularity of jQuery, jQuery Mobile brings all the power and familiarity of jQuery to mobile development. jQuery Mobile allows you to quickly get a mobile app up and running with a nice-looking UI and advanced functionality such as form validation very easily.
Using the data-role attribute
heavily, jQuery Mobile allows you to easily assign functionality to
traditional HTML components without having to worry about many of the
“lower-level” details such as padding and margins and focus on the
functionality of your app.
Being able to write and use plug-ins has always been a big feature in jQuery, which is of course present in jQuery Mobile. This allows you to make use of mobile-focused components written by others, such as Photo Albums, mobile Drag and Drop, Google Map functionality, Date Pickers, Action Sheet-like components and many others.
jQuery Mobile is a nice middle ground between something like
jQTouch, which is focused on giving you many CSS classes to make your
mobile app look great, and something like Sencha Touch. Sencha Touch is
much more programmer-oriented and has a steeper learning curve than
something like jQuery Mobile. jQuery Mobile makes it easy to use the
power of programming yet still do your mobile development within the
familiar confines of divs.
jQTouch
jQTouch, a library based on the extremely popular jQuery library,
is similar to Sencha Touch in that it is totally web-based. When you
create an app with jQTouch, you have to think about your layout in terms
of divs and uls and other such
HTML markup. Sencha Touch, in contrast, allows you to think in terms of
Toolbars and Tabs.
Still, if you’re familiar with HTML and JavaScript, jQTouch allows
you to get up to speed making apps pretty quickly, especially if you’re
familiar with jQuery. The examples included get you off to a quick
start. Once you start seeing how to transform a list of
uls into an iOS-looking tableview, you’ll quickly be
mobile.
This lower ramp-up speed comes at the expense of not having nearly as robust of an environment in which to work, and not as many objects at your disposal. For example, Sencha Touch helps not only in the UI arena, but with objects that help you retrieve and process data from web services. With jQTouch, if it’s not already included in HTML5/CSS3/JavaScript or jQuery, you’re on your own.
PhoneGap and jQTouch play well together as well, if you want your jQTouch app in the App Store, or Android Marketplace. Although not quite as sophisticated as Sencha Touch, jQTouch is a good way to get started in mobile development or to whip up a quick proof of concept.
MonoTouch
MonoTouch is a product that, on the surface, seems fairly similar to Titanium in that it allows you to build a native app using a language other than what the native compiler uses. Titanium allows you to build your app in JavaScript and compile for different platforms. MonoTouch does the same thing for C#/.NET technologies.
Deciding between Titanium and MonoTouch will basically boil down deciding which language you want, and the direction your company takes. Appcelerator, in an effort to add value to their core product, is adding peripheral products and services to their “ecosystem.” These products and services add value to the Titanium developer and help in getting more sophisticated apps up and running quickly. I don’t see Xamarin adding such products and services to help the MonoTouch developers.
Another key variable in the equation is your development staff. It’s good to think about getting your development staff up and running quickly using a technology they are comfortable with. It’s also just as important to think about how much it will cost to replace them when they leave for greener pastures. If you hang your hat on a product that is based on C#/.NET, you’ll have no choice but to hire that level of developer when you need to replace someone. If you use a product based on JavaScript, you’ll need to replace someone at that level.
Where’s the GUI?
After you start using Titanium, one of the questions that will probably come up is “Where is the GUI (Graphical User Interface) used to design the screen layouts?” That’s a very valid question and the bottom line is that there simply isn’t one...yet. There are some third-party products available that allow you to get around this to some extent.
Does that mean that you shouldn’t use Titanium since there isn’t a polished GUI screen editor in place? That’s entirely up to you. Many programmers (myself included) sometimes prefer to create user screens via code instead of a GUI-based drag and drop interface. Others like the ease of just dropping some controls onto a screen and set some properties via drop-downs, etc.
It boils down to part personal preference and part looking at the overall value proposition of Titanium. Titanium lets you develop cross-platform apps with JavaScript. That allows you to create iOS apps without necessarily knowing Objective-C and the iOS API, and create Android apps without having to know Java and the Android API. If you’re making a pros and cons list, then you’ve got two pretty serious checkmarks in the pros section and a check in the cons section due to the lack of a GUI-based screen editor.
Looking at some examples, even on Apple’s site about UI programming, many times you’ll see instructions on how to do it via Xcode and Interface Builder (Xcode’s GUI screen editor) and a section immediately after on how to do the same UI layout in code. Point being, there are some who prefer using GUI editors, and some who prefer doing the layout in code.
Death of Xcode and ADK?
With a big part of the value proposition of Titanium being able to write cross-platform apps using JavaScript, does this mean that Xcode and Android Development Kit will become endangered species? The short and long answer is no. This is a question that I’ve heard from time to time and the question being asked is actually the first thing to notice.
When looking at new tools or different tools, you need to have the right mindset. Since mobile is still relatively new and young, there are lots of different tools coming out in the mobile space. Each one has lots of promises and is positioning itself to be the “next big thing.”
It’s important to remember that there is no one tool that will do everything. Even though tools like Titanium allow you to write cross-platform apps, it’s not necessarily meant to replace Xcode altogether. Granted, the goal would be that something like Titanium would allow you to develop, say, 70% to 80% of your apps. If you are working at a company that has chosen to embrace Titanium, this could easily jump to 100%. If you’re working at a company that does a wide variety of apps, something like 70% would be a reasonable target.
Here’s another way of looking at this situation: let’s say a company has some talented Objective-C developers who they use to make high performance iOS apps. If the company wants to create more apps, perhaps ones that are less high-performance oriented, they can either try to get expensive Objective-C resources or look at other ways of developing apps.
Titanium allows a company such as this to supplement their existing mobile development staff with other JavaScript-based developers to help produce apps that might not have extreme performance requirements. The Titanium developers can then build many apps that are more functional-based than performance-based, as businesses start wanting more and more mobile apps to simply extend their information to their workforce. This doesn’t require a deep knowledge of iOS or Android and allows JavaScript developers to create these apps.
For more performance-oriented apps, such as games, you have good reasons to put hardcore iOS developers on the project. The financials would follow suit as well. The higher-priced iOS developers can be expected to create apps that companies would charge more for. Titanium developers would create apps that are lower cost to the end client.
The important thing to remember is there is no one-size-fits-all solution. There is no one tool that will fit all your needs, mobile or otherwise. The only way to successfully use tools such as Titanium, and Xcode and Android tools, is to know the strengths and weaknesses of each one and know when to use which tool.
Much like a golfer who has a number of clubs at his disposal, a developer has to understand the tools at his disposal and when to use each one. Trouble is, many developers don’t properly understand the tools available to them and they sometimes make the wrong choice. Then, halfway through a project, it’s discovered that the wrong tool is being used and it needs to be twisted into doing something it wasn’t really designed for.
The intent of this book is to show you the strengths and weaknesses of Titanium and help you understand when to use it, and when it doesn’t make sense to use it. Hopefully it will help you to put an extra club or two in your bag and know when to use them.
Pricing and Support
Like any robust software package, Titanium offers different pricing options. The good news is that you can use it for free, put apps into the App Store and Google Play for free, and maintain and update those apps for free. The bottom line is that you can try out and use Titanium for free. There is also a free level of Appcelerator Cloud Services that allows you to try these features as well. The limits on these have also been bumped up very recently (as of the writing of this book) to give you more room to experiment with them.
Outside of the Titanium SDK and Titanium Studio, the next thing that developers will be interested in are the Cloud Services that Appcelerator has to offer. As of this writing, at the free level, you can send 5,000,000 push notifications, make 5,000,000 API calls, use up to 20 GB of storage, and send 100,000 emails. You also have the ability to log 1,000,000 analytic events from your app. This is certainly more than enough to play around with what Appcelerator has to offer without spending a dime. When you start going over those limits, you’ll have to start paying.
But, as the saying goes, “You get what you pay for.” Don’t look for much hand-holding or support when you’re making use of the free levels of Titanium. That’s not to say you’re not without any help. There has always been a great community Q&A forum on Appcelerator’s website. The biggest caveat in using this resource is to keep in mind the dates that issues were logged. There are issues in the forum that are years old and may not even be relevant, such as a bug report that may have been fixed now. That being said, there is a wealth of small examples and starters to help newcomers to Titanium find their way around.
Appcelerator offers additional levels of paid support, for which you pay on an annual basis. Most levels of support are targeted at Enterprise Developers. In addition to better response time for your support questions, you have access to Titanium components that are not available to users of the free versions. Of course everyone wants as much as possible for free, but as developers we also have to see the value of paid support. There are different variables involved in that pricing, so it’s impossible to quote any numbers here.
You can get far using Titanium for free, but you need to do a little more legwork on your own, and be able to troubleshoot your own issues. I, for one, am glad that there are options to use Titanium for free, in return for putting a little “sweat equity” into your project. This is a great way to get your feet wet seeing how Titanium works, without draining your wallet.
Get Appcelerator Titanium: Up and Running now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.