Using the Design Surface
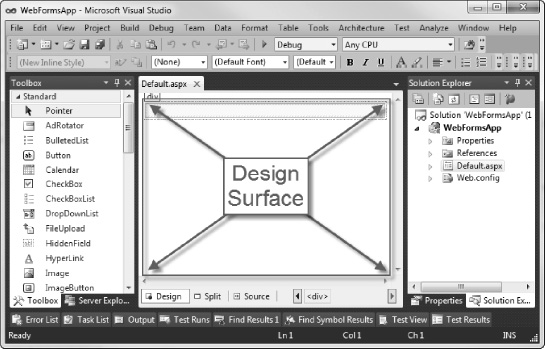
When you added the Web Form to the project, the editor opened automatically. This editor offers three views, and the one that we want to work with is the design view. At the bottom of the editor page is a toolbar. Click the Design button, as shown in Figure 14-3. This displays the design surface, which is the key element of the drag-and-drop designer feature. You can see the design surface highlighted in Figure 14-4.
Figure 14-3. Switching to the design view

Figure 14-4. The Visual Studio design surface
In order ...
Get Applied ASP.NET 4 in Context now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

