2.8. Adding First/Last Navigation to a DataGrid
Problem
You need to display data from a database in a table, but the database has more rows than will fit on a single page, and you want to use first/last buttons along with next/previous buttons for navigation.
Solution
Use a DataGrid control, add first/last and next/previous buttons (with event handlers for each one), and then bind the data to it.
In the .aspx file:
Add a
DataGridcontrol to the .aspx file.Add a row below the
DataGridwith first/last and next/previous buttons for navigation.
In the code-behind class for the page, use the .NET language of your choice to:
Create a routine that binds a dataset to the
DataGridin the usual fashion.For each of the four buttons, create an event handler to handle the button’s click event, perform the requisite page navigation, and rebind the data.
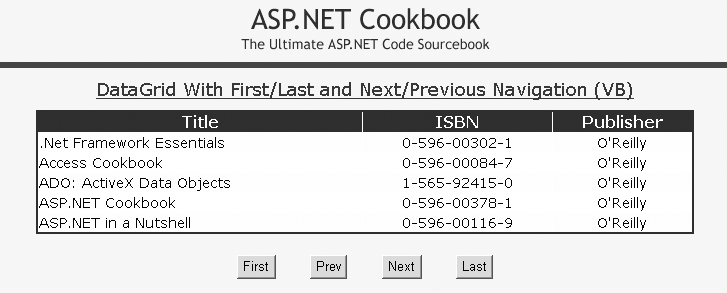
Figure 2-8 shows the appearance of a typical DataGrid within a browser with first/last and next/previous buttons for navigation. Examples 2-20, 2-21 through 2-22 show the .aspx and code-behind files for an application that produces this result.

Figure 2-8. DataGrid with first/last and next/previous navigation output
Discussion
The main theme of this recipe is to provide an alternative to the DataGrid control’s default pagination controls and, at the same time, handle the custom paging. Setting the PagerStyle-Visible attribute to False makes the pager invisible ...
Get ASP.NET 2.0 Cookbook, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

