2.9. Adding Direct Page Navigation to a DataGrid
Problem
You need to display data in a table, but the database that stores it has more rows than can fit on a single page, and you want to allow the user to select the page to display.
Solution
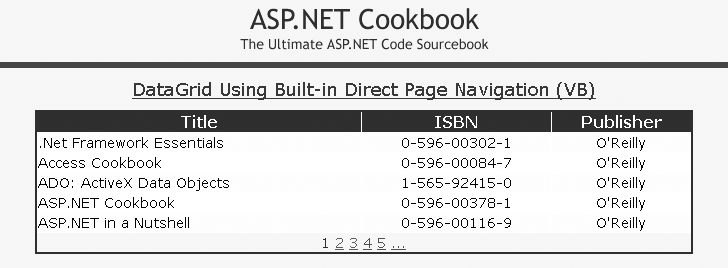
The simplest solution is to use a DataGrid control and its PagerStyle-Mode and PagerStyle-PageButton attributes to enable page selection. This approach produces output like that shown in Figure 2-9. To create an application that employs this approach, start by implementing Recipe 2.7 with the changes to the DataGrid tag shown here:
PagerStyle-Mode="NumericPages" PagerStyle-PageButtonCount="5"

Figure 2-9. Output of simple solution to DataGrid direct paging
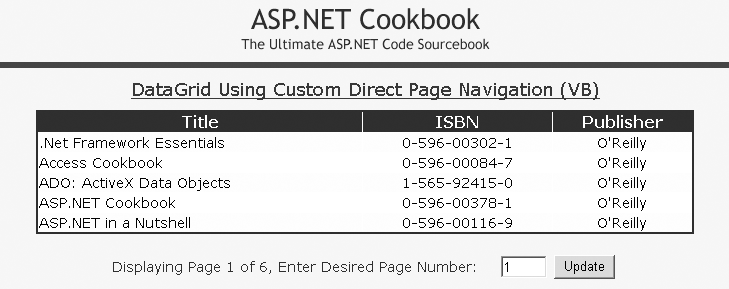
A more flexible solution is to hide the pager provided by the DataGrid control and implement your own user interface for the pagination controls. This approach allows the user, for example, to input a page number in a text box and then click a button to display the data as shown in Figure 2-10. Examples 2-23, 2-24 through 2-25 show the .aspx and code-behind files for an application that produces this result.

Figure 2-10. Custom direct page navigation with a DataGrid output
Discussion
In the simple solution, setting the PagerStyle-Mode attribute to NumericPages causes the DataGrid to be rendered with page ...
Get ASP.NET 2.0 Cookbook, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

