Chapter 12B. Design Templates in MVC
To make your MVC web application look more professional, I recommend that you apply a design template. A gallery of design templates is located at www.asp.net/MVC/Gallery. In this lesson I teach you how to apply a design template to your MVC web application.
Microsoft provides a functional tabbed interface in the default MVC application that is created by the ASP.NET MVC 2 Web Application template (see Figure 12B-1). However, using design templates can really make your MVC web application pop.

Figure 12B.1. FIGURE 12B-1
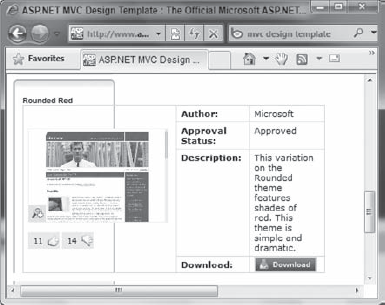
The first thing that you must do, and arguably the most difficult part of this project, is to select the design template that you want to use. An ever growing number of design templates are available. For this lesson, I have selected the Rounded Red design template shown in Figure 12B-2.

Figure 12B.2. FIGURE 12B-2
Each template includes the following information about that template: Author, Approval Status, and Description. Although the gallery is hosted by Microsoft, most of the templates have not been authored by Microsoft. Instead, there is a vibrant community of graphic artists who submit design templates to the design template gallery.
Warning
Microsoft does not guarantee the design templates. They are submitted by designers under the ...
Get ASP.NET 4 24-Hour Trainer now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

