Chapter 24B. Using the Ajax Helpers in MVC
When a typical ASP.NET page needs to be refreshed from the server, it triggers a complete page refresh. The result is a slight delay and a flicker of the page. Wouldn't it be great if your page had to ability to submit only the section that needed to be updated, and it subsequently only needed to refresh that section? The Ajax helpers in the ASP.NET MVC framework give your web pages the ability to perform partial page updates. In this lesson I teach you how to use the Ajax helpers.
Ajax stands for Asynchronous JavaScript and XML. It enables your client-side web pages to exchange information with the server by using asynchronous calls. To do this, it uses both JavaScript and XML and can require a great deal of code. Because of the complexity involved in programming, a number of popular Ajax libraries have been developed. In fact, Microsoft includes an Ajax library as part of the ASP.NET 4 framework.
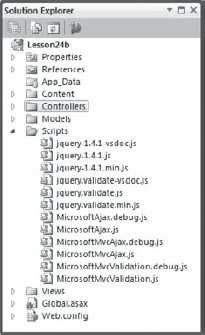
Whenever you create a new MVC project using an MVC template, the Scripts folder is automatically populated with both jQuery and Ajax scripts as shown in Figure 24B-1.

Figure 24B.1. FIGURE 24B-1
Before you can use the Ajax helpers you must include the following libraries in your page:
MicrosoftAjax.jsMicrosoftMvcAjax.js
The Scripts folder includes two versions of each of these libraries. The debug versions should be used during development because they ...
Get ASP.NET 4 24-Hour Trainer now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

