The High-Scores Screen
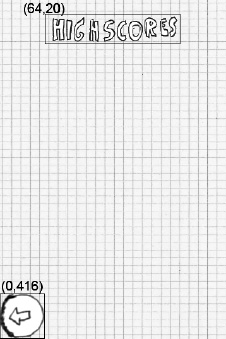
The high-scores screen simply draws the top five high scores we store in the Settings class, plus a fancy header telling the player that he or she is on the high-scores screen, and a button at the bottom left that will transition back to the main menu when pressed. The interesting part is how we render the high scores. Let's first have a look at where we render the images, which is shown in Figure 6–4.

Figure 6–4. The high-scores screen, without high scores.
That looks as easy as the other screens we have implemented. But how can we draw the dynamic scores?
Rendering Numbers: An Excursion
We have an asset image called ...
Get Beginning Android 4 Games Development now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

