Chapter 2. The Essentials
In Chapter 1 you received a taste of what CSS is capable of in Example 1-1, a web page that contains the four gas giant planets of our solar system and some facts about them. In this chapter, I begin the process of drilling down into CSS syntax. Throughout Chapter 2, I take an exacto knife to the solar_system.css style sheet that you wrote for Example 1-1, and explore what makes CSS work. I begin this discussion with CSS rules.
CSS Rules
As you dissect a style sheet, it can be broken down into progressively smaller bits. From large to small, it goes like this:
Style sheet
Rule
Selector
Declaration
Property
Value
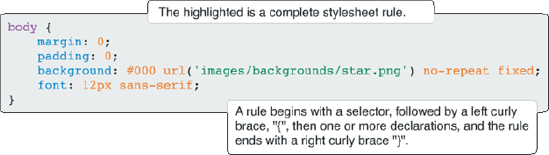
In between, some special characters are used to mark the beginning and ending of one bit from another. Figure 2-1 shows a CSS rule.

Figure 2-1. Figure 2-1
You can set the layout of the rule according to your preferences; you can add line breaks and spacing to make CSS readable, sensible, and organized:
body {
margin: 0;
padding: 0;
background: #000 url('images/backgrounds/star.png') no-repeat fixed;
font: 12px sans-serif;
}Or you can scrunch it all together:
body {margin: 0; padding: 0; background: #000 url('images/backgrounds/star.png')
no-repeat fixed; font: 12px sans-serif;}Like HTML, CSS can use white space and line breaks for purposes of readability. The interpreter reading the CSS doesn't care how much white space appears in the style sheet or how many line ...
Get Beginning CSS: Cascading Style Sheets for Web Design, Second Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

