Chapter 7. The Box Model
In this chapter, I discuss one of the most important concepts in CSS-based web design, the box model. The box model is a set of rules that dictate how width, height, padding, borders, and margin are measured on HTML elements.
In this chapter, I discuss:
The CSS box model
CSS box model properties, padding, margins, borders, width, and height
Controlling line height
Establishing minimum and maximum dimensions
Overflowing content
The next section begins with an overview of what the box model is.
Overview
The CSS box model is a collection of properties that define the amount of space around an element, its dimensions, its margins, its borders, and padding between text content and the borders. In Figure 7-1, you see a diagram of the box model.
In Figure 7-1 you see what the different components that come together to make the box model look like. Around the outside of an element is space called the margin, inside of the margin is the border, inside of the border is the padding, and inside of the padding is the content of the element. Figure 7-2 takes the box model in Figure 7-1 and reproduces it in an (X)HTML document with CSS.

Figure 7-1. Figure 7-1

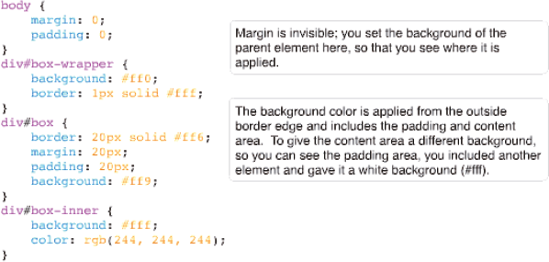
Figure 7-2a. Figure 7-2a
The CSS in Figure 7-2a is combined with the markup in Figure 7-2b.
Figure 7-2b. Figure 7-2b
The result of ...
Get Beginning CSS: Cascading Style Sheets for Web Design, Second Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

