Chapter 12. Panels
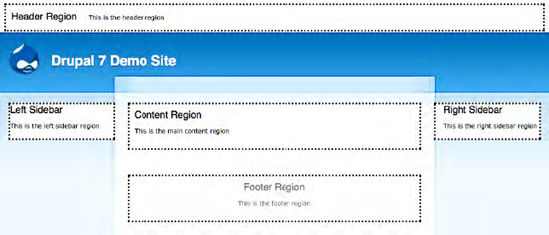
The third of the "holy trinity" of must-have Drupal moduleas is the Panels module. You may have noticed that, up to this point, our page layouts have been constrained to the regions that were defined by the developer of the theme we are using. If you look at the Garland theme shown in Figure 12-1, there are three primary "containers" for elements on our site: the left sidebar, the right sidebar, and the center content area (I exclude the footer and header from this list because you would typically not put dynamic content in either of those regions, although you could if you wanted to).

Figure 12-1. The five regions of the Garland ...
Get Beginning Drupal 7 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

